Réorganiser les rubriques d'une page Web avec la souris
Accueil > Technique > Javascript > Javascript Astuces > Réorganiser les rubriques d'une page Web avec la souris
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Trier les rubriques sur une page Web
A l'occasion des deux astuces Javascript précédentes, nous avons vu comment déplacer un calque sur une page Web mais aussi comment le redimensionner dynamiquement à l'aide de la souris. Avec cette nouvelle astuce et toujours dans la même lignée, nous allons découvrir comment le Javascript épaulé par le JQuery permet de réagencer la disposition des calques sur une page Html, toujours à l'aide de la souris.

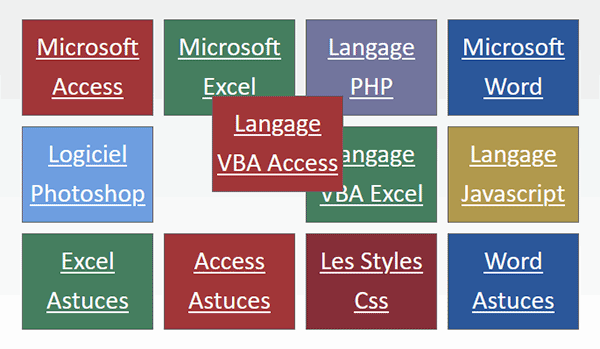
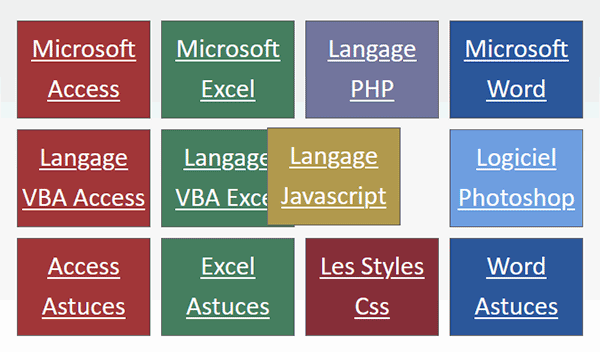
Sur l'exemple illustré par la capture, des rubriques cliquables sont proposées sur une page Web. Mais les thématiques ne sont pas forcément organisées au goût de l'utilisateur. C'est ainsi qu'il peut les glisser et les déposer de manière à les réunir, et tout cela, uniquement à l'aide de la souris.
Sources de travail
Pour la démonstration de cette nouvelle astuce, nous devons récupérer des sources dont un fichier Html offrant déjà ces rubriques.
- Télécharger le fichier compressé organiser-calques-souris.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,
Organisation Html en liste
Nous allons le comprendre, l'application d'une méthode JQuery est essentielle pour donner vie à cette solution. Mais c'est grâce à une astuce organisationnelle que ce réagencement à la souris est rendu possible. Toutes les rubriques doivent appartenir à un même groupe. Et pour cela, nous les avons organisées dans une liste énumérée (balises html ul et li).
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Plus bas dans le code Html, nous trouvons ensuite l'organisation des rubriques qui nous intéressent. Elles sont imbriquées dans un calque parent d'identifiant auCentre :
...
<div id="auCentre">
<ul id="groupe">
<li class="case access"><a href='https://www.bonbache.fr/... .html' target='_blank'><u>Microsoft Access</u></a></li>
<li class="case excel"><a href='https://www.bonbache.fr/ ....html' target='_blank'><u>Microsoft Excel</u></a></li>
<li class="case php"><a href='https://www.bonbache.fr/ ....html' target='_blank'><u>Langage PHP</u></a></li>
<li class="case access"><a href='https://www.bonbache.fr/... .html' target='_blank'><u>Langage VBA Access</u></a></li>
<li class="case word"><a href='https://www.bonbache.fr/ ....html' target='_blank'><u>Microsoft Word</u></a></li>
<li class="case photoshop"><a href='https://www.bonbache.fr/... .html' target='_blank'><u>Logiciel Photoshop</u></a></li>
<li class="case excel"><a href='https://www.bonbache.fr/ ....html' target='_blank'><u>Langage VBA Excel</u></a></li>
<li class="case javascript"><a href='https://www.bonbache.fr/... .html' target='_blank'><u>Langage Javascript</u></a></li>
<li class="case excel"><a href='https://www.bonbache.fr/ ....html' target='_blank'><u>Excel Astuces</u></a></li>
<li class="case access"><a href='https://www.bonbache.fr/... .html' target='_blank'><u>Access Astuces</u></a></li>
<li class="case css"><a href='https://www.bonbache.fr/ ....html' target='_blank'><u>Les Styles Css</u></a></li>
<li class="case word"><a href='https://www.bonbache.fr/ ....html' target='_blank'><u>Word Astuces</u></a></li>
</ul>
</div>
...
Comme vous pouvez le voir, chaque rubrique cliquable (balise a) est inscrite dans une liste (balise li) d'un même groupe (balise ul). C'est grâce à cette organisation, que nous allons pouvoir influer sur les emplacements des uns par rapport aux autres, grâce à une méthode JQuery. Les styles utilisés sont le style groupe pour le groupe (c'est aussi son identifiant) et le style case commun à chaque élément de la liste. Ensuite, chaque rubrique combine un second style pour la couleur. Mais tous les réglages opérés en Css sont on ne peut plus classiques et n'ont aucune importance ou incidence pour la mise en place de la solution. Vous pouvez néanmoins les consulter en ouvrant la feuille de styles les-styles.css placée dans le sous dossier Css :
...
#groupe
{
list-style-type: none;
margin: auto;
padding: 0;
width: 650px;
}
#groupe li
{
margin: 6px 6px 6px 6px;
border:#666 1px solid;
padding-top: 7px;
float: left;
width: 150px;
height: 110px;
font-size: 30px;
text-align: center;
}
.word {background-color:#2b579a; color:#f2f2f2; border:#103f91 1px solid;}
.excel {background-color:#457e5f; color:#f2f2f2; border:#185c37 1px solid;}
.access {background-color:#a13638; color:#f2f2f2; border:#881421 1px solid;}
.php {background-color:#72759d; color:#f2f2f2; border:#484c89 1px solid;}
.javascript {background-color:#b1994d; color:#f2f2f2; border:#836c25 1pxsolid;}
.css {background-color:#862e38; color:#f2f2f2; border:#52141b 1px solid;}
.photoshop {background-color:#6e9ee0; color:#f2f2f2; border:#3866a5 1px solid;}
...
Organiser les calques à la souris
A partir du moment où vous respectez cette construction Html, le plus dur est fait pour donner vie à ce système de réagencement par cliquer-glisser à l'aide de la souris. Une seule méthode JQuery doit être appliquée sur l'élément Html du groupe, soit le conteneur des rubriques. Et cette méthode se nomme sortable.
- Revenir dans le code de la page Html,
- Puis, atteindre la section de script située tout en bas de page,
- Dans cette section, inscrire l'instruction Javascript suivante :
$("#groupe").sortable();
</script>
Et c'est tout aussi incroyable que cela puisse paraître. C'est la méthode JQuery sortable appliquée sur l'élément Html groupe appropriée par le JQuery grâce à l'alias ($) qui se charge de tout le reste. Et nous allons le vérifier.
- Enregistrer les modifications (CTRL + S) puis revenir sur la page Web (ALT + Tab),
- Rafraîchir le navigateur avec la touche F5 du clavier,
- Puis, déplacer des cases de rubriques pour interchanger leurs positions,

Comme vous pouvez l'apprécier, les rubriques se réorganisent effectivement à la guise de l'internaute, par simples cliquer-glisser avec la souris.