Déplacer une fenêtre sur une page Web en Javascript
Accueil > Technique > Javascript > Javascript Astuces > Déplacer une fenêtre sur une page Web en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Cliquer et glisser un calque
Avec cette nouvelle astuce Javascript s'appuyant sur des librairies JQuery, nous allons voir à quel point il est facile de glisser un calque sur une page Web pour que l'internaute puisse réagencer l'espace à sa guise.

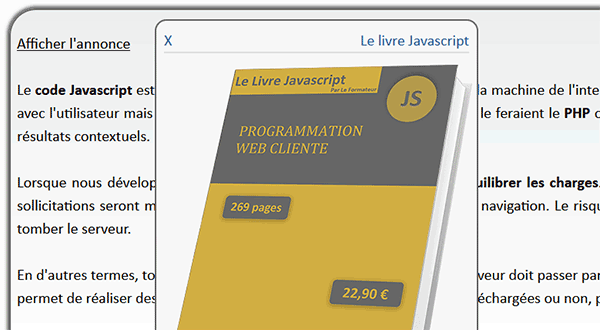
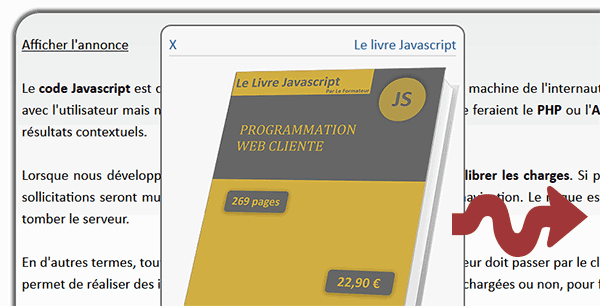
Sur l'exemple illustré par la capture, une annonce apparaît dans un calque indépendant au-dessus du contenu de la page Web. Il pourrait très bien s'agir de rubriques thématiques destinées à améliorer l'expérience de navigation. L'internaute peut choisir de masquer ce calque en cliquant sur la croix proposée dans l'angle supérieur gauche. Mais s'il juge l'information utile, il peut aussi choisir de le déplacer par cliquer-glisser, afin de dévoiler les zones de contenu jusqu'alors masquées. Nous allons donc voir comment donner vie à la fameuse technique du Drag And Drop sur une page Web.
Sources de travail
Pour la démonstration de cette nouvelle astuce, nous proposons d'appuyer l'étude sur des sources existantes, offrant notamment une page Web déjà structurée.
- Télécharger le fichier compressé drag-and-drop.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- A la racine du dossier de décompression, double cliquer sur le fichier index.htm pour l'ouvrir,
- A la racine du dossier de décompression, cliquer droit sur ce même fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
<style>
Nous l'avons dit et nous le répétons, ce sont elles qui vont nous permettre d'appliquer des méthodes tout à fait remarquables sur des éléments Html on ne peut plus communs.
Le contenu masqué par l'annonce est inscrit dans un calque reconnu par l'identifiant auCentre.
...
<div id="auCentre">
<div id="annonce">
<div onclick="Javascript:document.getElementById('annonce'). ... 'hidden';" style="cursor:pointer; border-bottom:2px solid #dddddd; margin-bottom:15px;">X<div style="float:right; font-size:20px;">Le livre Javascript</div></div>
<a href='https://www.bonbache.fr/... livres-javascript-pdf.php' target='_blank' style='text-decoration-none;'><u><img src="img/livre-javascript.png" /></u></a>
</div>
<span style="text-decoration:underline; cursor:pointer;">Afficher l'annonce</span>
<br /><br />
Le <strong>code Javascript</strong> est ce que l'on appelle un<strong>code client</strong>.... pour fournir des résultats contextuels.
<br /><br />
Lorsque nous développons des <strong>sites internet</strong>,...d'allonger les temps de réponse, voire de faire tomber le serveur.
<br /><br />
En d'autres termes, tout ce qui peut être calculé autrement que par le serveur...ou gérer les cookies par exemple.
</div>
...
L'identifiant du calque à cliquer et glisser est annonce. C'est par ce nom que le JQuery va pouvoir se l'approprier en tant qu'objet pour le manipuler. Dans la partie supérieure de ce calque, c'est un événement sur la croix (onclick) qui déclenche un code Javascript. Celui-ci influe simplement sur l'attribut Css visibility pour le masquer sur demande.
Drag And Drop
Il est temps de passer à l'action. Et nous allons le voir, avec ces librairies JQuery, la réalisation est un jeu d'enfants.
- Dans la section de script en bas de la page Html, ajouter les instructions suivantes :
$(function()
{
$("#annonce").draggable();
}
);
</script>
Et c'est tout !! Il nous reste encore à vérifier, certes. Mais c'est effectivement avec une futilité déconcertante que nous pouvons allouer de telles propriétés à un calque Html grâce aux librairies JQuery. Le dollar ($) est un alias qui permet de distinguer les objets et variables JQuery des autres éléments comme les éléments Html. Dans ce cas précis ($("#annonce" )), il permet de piloter un élément Html en en prenant possession pour lui appliquer des méthodes JQuery, dans une fonction JQuery : $(function()...).
- Enregistrer les modifications (CTRL + S) et revenir sur le navigateur Web (ALT + Tab),
- Rafraîchir la page Web avec la touche F5 du clavier,
- Puis, cliquer et glisser le calque de l'annonce vers la droite pour le déplacer,
Et pour cela, c'est une simple méthode JQuery qui a conféré les propriétés nécessaires au calque pointé. Certes dans ce contexte, les librairies que nous embarquons sont trop lourdes et mériteraient d'être épurées. Nous n'en utilisons qu'une infime partie. Mais dans le cas d'un site Web exploitant massivement les fonctionnalités permises par le JQuery, ces déclarations uniques sont tout à fait justifiées.
Afficher le calque masqué
Même si nous n'avons pas vraiment commis d'effort pour mettre en place cette solution de Drag And Drop, nous proposons de parachever la solution en permettant à l'utilisateur d'afficher de nouveau le calque de l'annonce lorsque celui-ci a été préalablement masqué.
- Cliquer sur le calque en haut à gauche de l'annonce pour le masquer,
- Puis, revenir dans le code Html de la page Web,
- Dans la balise du span, ajouter le gestionnaire onclick suivant :
<span style="text-decoration:underline; cursor:pointer;" onclick = "Javascript: document.getElementById('annonce').style.visibility = 'visible';">Afficher l'annonce</span>
...
- Enregistrer les modifications et revenir sur le navigateur Web,
- Rafraîchir la page avec la touche F5 du clavier,
- Fermer le calque de l'annonce en cliquant sur sa croix,
- Puis, cliquer sur le lien Afficher l'annonce pour le voir réapparaître.