Déployer ou replier l'affichage des rubriques au clic
Accueil > Technique > Javascript > Javascript Astuces > Déployer ou replier l'affichage des rubriques au clic
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Sections dépliables en accordéon
Avec ces astuces Javascript, nous découvrons les prouesses permises par le JQuery. Dans ce volet, il est question d'optimiser l'affichage des rubriques composant une page Html.

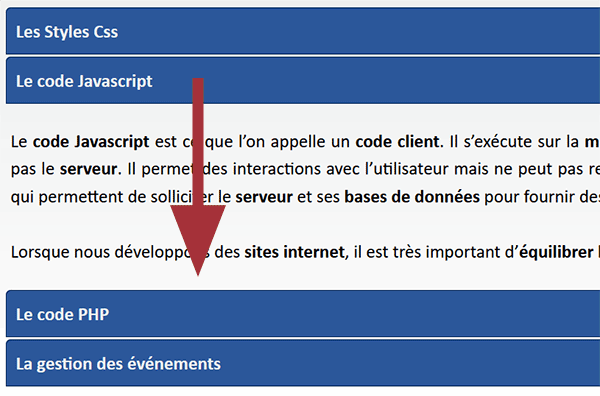
Dans l'exemple illustré par la capture, quatre rubriques se proposent mais seul le contenu de la rubrique active est visible. Dès que l'internaute clique sur l'entête d'une autre rubrique, son contenu se déploie tandis que celui de la précédente se replie.
Sources Html et JQuery
Pour la démonstration de cette nouvelle astuce, nous suggérons d'appuyer l'étude sur une page Html référençant ces librairies JQuery et agençant déjà les rubriques dans des calques.
- Télécharger le fichier compressé accordeon-jquery.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
...
L'implantation des rubriques se fait plus bas dans la page Html dans un calque parent d'identifiant auCentre:
...
<div id="auCentre">
<div id="Accordeon">
<h3>Les Styles Css</h3>
<div class="interieur">
<p>
Les <strong>CSS</strong> sont des <strong>feuilles de style en cascade</strong> ...
La moindre modification sur l'un des <strong>styles</strong> est ainsi automatiquement répercutée sur toutes les pages qui l'utilisent.
</p>
</div>
<h3>Le code Javascript</h3>
<div class="interieur">
<p>
Le <strong>code Javascript</strong> est ce que l'on appelle un <strong>code client</strong>.... solliciter le <strong>serveur</strong> et ses <strong>bases de données</strong> pour fournir des résultats contextuels.
<br /><br />
Lorsque nous développons des <strong>sites internet</strong>, il est très important d'<strong>équilibrer les charges</strong>...
</p>
</div>
<h3>Le code PHP</h3>
<div class="interieur">
<p>
Le <strong>code PHP</strong> s'exécute quant à lui sur le <strong>serveur</strong>. ... nouvelles informations liées au <strong>contenu du site</strong>, aux nouveaux inscrits etc...
</p>
<div class="interieur">
<h3>La gestion des événements</h3>
<div>
<p>
Un <strong>langage client</strong> sera utilisé pour des <strong>interactions directes</strong> ... les éléments actifs et détecte une éventuelle <strong>fonction programmée</strong>...
</p>
</div>
</div>
</div>
</div>
...
Les contenus sont relativement denses. C'est la raison pour laquelle, sans cette présentation en accordéon, la page est noyée d'informations.
Cette construction est particulièrement importante pour que le JQuery en prenne possession. Elle est embarquée dans un calque d'identifiant Accordeon. A l'intérieur, elle consiste en une alternance de balises H3 et de calques (balises Div) respectivement pour les entêtes et les contenus des rubriques. C'est ainsi que la méthode JQuery que nous appliquerons sera en mesure de délimiter ces rubriques, de les replier pour les déployer indépendamment au clic sur l'un des entêtes (Balise H3).
Déployer l'affichage au clic
Certes un travail rigoureux de construction Html existe donc en amont. Mais le JQuery est définitivement puissant. Et nous allons très vite le constater. Une simple méthode appliquée sur le calque parent va suffire à donner vie à ces sections en accordéon.
- Dans la section de script en bas de la page Html, ajouter l'instruction JQuery suivante :
<script type="text/javascript" language="javascript">
$("#Accordeon").accordion();
</script>
...
Et c'est tout, aussi incroyable que cela puisse paraître. Grâce à l'alias du dollar, nous prenons possession du calque parent. Puis, nous lui appliquons la méthode JQuery accordion, sans même lui transmettre le moindre paramètre. Puisque ce code n'est pas encapsulé dans une fonction, c'est au chargement de la page Web qu'il prend possession de la construction remarquable réalisée dans ce calque pour en piloter les rubriques par leurs entêtes.
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web (ALT + Tab),
- Rafraîchir le navigateur avec la touche F5 du clavier,

Et comme vous pouvez l'apprécier. Tout rentre automatiquement dans l'ordre. Les rubriques sont repliées sauf la première. Et désormais, un clic sur un entête déploie l'affichage de son contenu aux dépends de la précédente section active.