Sous menus en cascade en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Sous-menus en cascades
Avec les styles Css et l'appui du code Javascript, nous avions appris à créer des menus avec des sous-menus qui réagissaient au survol de la souris. Désormais, avec le JQuery en soutien du Javascript, quelques styles Css fournis et une construction Html particulière, nous entendons créer des sous-menus en cascade avec un niveau de profondeur sans limite et tout cela, avec une très grande simplicité.

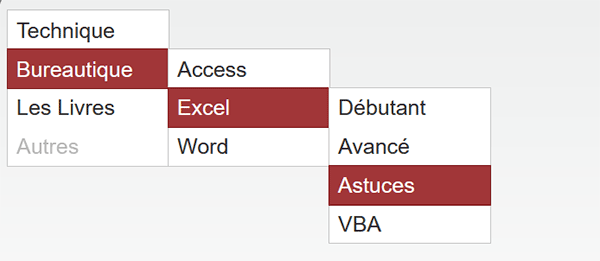
Dans l'exemple illustré par la capture, l'internaute pointe par exemple sur la rubrique Bureautique. Dans le sous-menu qui apparaît, il pointe sur la rubrique Excel. Dès lors, dans le sous-sous-menu qui surgit, il clique sur le terme astuces pour accéder à tous les sujets que ce choix entonnoir offre.
Sources Html, JQuery et CSS à télécharger
Pour la mise en place de cette nouvelle solution et comme toujours, nous proposons de débuter à partir de sources offrant entre autres, les librairies JQuery nécessaires au pilotage de ces menus.
- Télécharger le fichier compressé menus-imbriques-js.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,

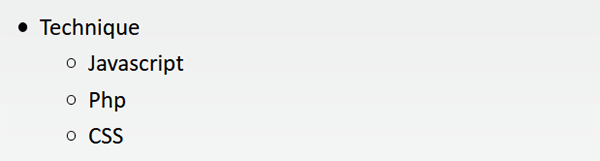
Comme vous pouvez le voir, des données hiérarchisées sont déjà en place sous forme de listes à puces. C'est cette construction Html bien précise qui va permettre à une méthode JQuery de faire la différence entre les catégories pour articuler les menus avec ses dépendances.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Plus bas dans le code Html, les listes des menus et rubriques sont hébergées par un calque d'identifiant menu :
...
<div id="auCentre">
<ul id="menu">
<li><div>Technique</div>
<ul>
<li><div>Javascript</div>
</li>
<li><div>Php</div>
...
...
<li><div>Les Livres</div>
<ul>
<li><div>Access</div></li>
<li><div>CSS</div></li>
<li><div>Excel</div></li>
<li><div>Javascript</div></li>
<li><div>Php</div></li>
<li><div>Word</div></li>
</ul>
</li>
<liclass="ui-state-disabled"><div>Autres</div></li>
</ul>
</div>
...
Cet identifiant du calque parent est important. C'est grâce à lui qu'une méthode JQuery bien spécifique va pouvoir prendre possession de la construction Html qu'il héberge pour la piloter. Des points remarquables sont à souligner dans cette construction Html. Chaque élément parent, inclus dans ce calque d'identifiant menu, est annoncé par une balise li. La section dépendante, soit le sous-menu, est annoncé par une nouvelle balise ul. Elle déclare la nouvelle énumération qui est orchestrée par des balises li successives. A ce stade, le niveau de profondeur s'arrête à deux étages, soit menu et sous-menus. Mais en respectant ce principe de construction, nous pourrons créer autant de niveaux de profondeur que nous le souhaitons. Le JQuery comprendra et articulera les rubriques dépendantes entre elles. Ensemble, nous nous arrêterons au troisième niveau pour ajouter des sous-menus aux sous-menus existants pour créer des sous sous-menus.
Transformer des listes en menus
Dans un premier temps et nous allons le constater, une simple méthode JQuery va permettre de transformer ces listes à puces pour diriger leurs comportements. Mais comme nous l'avons vu à l'occasion de la formation précédente pour créer une boîte de dialogue mobile, ces méthodes JQuery activent des styles CSS qu'elles affectent aux éléments ciblés. Et sans la présence de ces styles, la solution ne sera pas parachevée. Néanmoins, nous allons procéder par étape afin de faciliter la bonne compréhension.
- Dans la section de script en bas du code Html, ajouter l'instruction JQuery suivante :
</div>
<script type="text/javascript" language="javascript">
$("#menu").menu();
</script>
</body>
...
Nous le répétons à chaque occasion, l'alias du dollar permet au JQuery de prendre possession de l'élément Html dont l'identifiant préfixé d'un sharp (#) lui est passé entre parenthèses. Et c'est alors la méthode menu qui oeuvre. Elle ne requiert aucun paramètre.
Cette méthode doit donc articuler les rubriques pour faire respecter la hiérarchie et les liens de dépendances. Mais nous l'avons dit, elle applique des styles Css à cet élément ciblé. Ces styles sont toujours livrés avec ces librairies. Ici, nous en proposons une version allégée. Nous les appliquerons ensuite.
- Enregistrer les modifications (CTRL + S) puis basculer sur le navigateur Web (ALT + Tab),
- Ensuite, rafraîchir la page avec la touche F5 du clavier,

Et si vous pointez sur l'une des rubriques, vous constatez qu'elle se déploie pour laisser place à ses éléments enfants. Mais ces derniers n'apparaissent pas. Tout est une question de mise en forme, de disposition et de comportement que les styles CSS associés gèrent, dès lors que la méthode est enclenchée. Si vous pointez sur une autre rubrique, elle se déploie elle aussi tandis que la précédente se replie. Si vous placez la souris en dehors de la zone d'influence, tous les menus sont à nouveau regroupés.
Comportement des sous-menus en cascade
Nous l'avons dit, ces fameux styles CSS sont livrés gratuitement sur le Web avec les librairies JQuery. Ici, nous en proposons une version épurée concentrée sur la solution des menus avec sous-menus.
- A la racine du dossier de décompression, double cliquer sur le fichier stylesJQ.txt,
- Réaliser le raccourci clavier CTRL + A pour sélectionner tous les styles CSS,
- Puis, réaliser le raccourci clavier CTRL + C pour les copier,
- Dès lors, double cliquer sur le sous dossier Css pour l'ouvrir,
- Ensuite, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
- Après le style h1, coller (CTRL + V) les styles précédemment copiés,
...
.ui-menu {
list-style: none;
padding: 0;
margin: 0;
display: block;
outline: 0;
width:150px;
}
.ui-menu .ui-menu {
position: absolute;
}
.ui-menu .ui-menu-item {
margin: 0;
cursor: pointer;
...
- Enregistrer les modifications (CTRL + S) et revenir sur le navigateur Web,
- Actualiser le cache avec le raccourci clavier CTRL + F5,
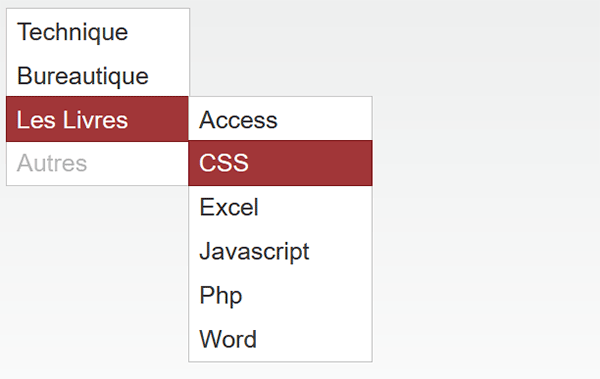
- Dès lors, pointer sur l'un des menus,

Créer des sous sous-menus
Maintenant que l'aspect et le comportement de ce menu Html sont gérés par le JQuery, nous proposons de voir avec quelle simplicité il est possible d'imbriquer de nouveaux sous-menus en cascade. Pour cela, il suffit de suivre les enseignements dictés par la construction de base. Dans la balise li d'une rubrique, il est question de débuter une nouvelle énumération avec une balise ul. C'est ainsi que les sous sous-menus prendront vie.
- Revenir dans le code de la page Html,
- Sous la première rubrique Javascript, créer le sous-menu suivant :
<li><div>Technique</div>
<ul>
<li><div>Javascript</div>
<ul>
<li><div>Débutant</div></li>
<li><div>Avancé</div></li>
</ul>
</li>
<li><div>Php</div>
...
- Enregistrer les modifications (CTRL + S),
- Basculer sur le navigateur Web,
- Rafraîchir la page Html (F5),
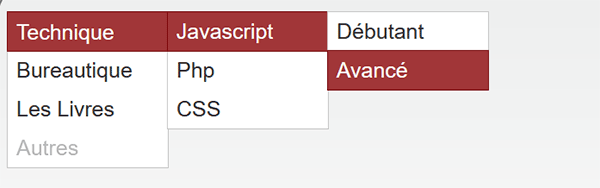
- Pointer sur la rubrique Technique,
- Dans le sous-menu qui se déploie, pointer sur la rubrique Javascript,

Comme vous pouvez l'apprécier, un nouveau sous menu dépendant apparaît effectivement pour offrir une organisation structurée des informations de navigation.
Ainsi, il apparaît opportun de reproduire le même protocole pour les autres rubriques, sauf pour les livres qui ne proposent pas de dépendances supplémentaires.
...
<ul id="menu">
<li><div>Technique</div>
<ul>
<li><div>Javascript</div>
<ul>
<li><div>Débutant</div></li>
<li><div>Avancé</div></li>
</ul>
</li>
<li><div>Php</div>
<ul>
<li><div>Débutant</div></li>
<li><div>Avancé</div></li>
</ul>
</li>
<li><div>CSS</div>
<ul>
<li><div>Débutant</div></li>
<li><div>Avancé</div></li>
</ul>
</li>
</ul>
</li>
<li><div>Bureautique</div>
<ul>
<li><div>Access</div>
<ul>
<li><div>Débutant</div></li>
<li><div>Avancé</div></li>
<li><div>Astuces</div></li>
<li><div>VBA</div></li>
</ul>
</li>
<li><div>Excel</div>
<ul>
<li><div>Débutant</div></li>
<li><div>Avancé</div></li>
<li><div>Astuces</div></li>
<li><div>VBA</div></li>
</ul>
</li>
<li><div>Word</div>
<ul>
<li><div>Débutant</div></li>
<li><div>Avancé</div></li>
<li><div>Astuces</div></li>
<li><div>VBA</div></li>
</ul>
</li>
</ul>
</li>
<li><div>Les Livres</div>
<ul>
<li><div>Access</div></li>
<li><div>CSS</div></li>
<li><div>Excel</div></li>
<li><div>Javascript</div></li>
<li><div>Php</div></li>
<li><div>Word</div></li>
</ul>
</li>
<liclass="ui-state-disabled"><div>Autres</div></li>
</ul>
...