Boîte de dialogue mobile en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Boîte de dialogue mobile
Nous avons déjà appris à redimensionner des calques matérialisant des boîtes de dialogue, grâce aux librairies JQuery. Toujours par esprit d'ergonomie, nous allons maintenant découvrir comment faire en sorte que ces boîtes de dialogue puissent être déplacées à la souris, comme avec un Drag And Drop.

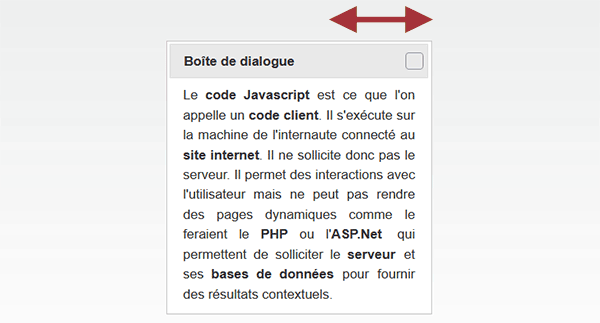
Sur l'exemple illustré par la capture, une boîte de dialogue s'invite au beau milieu de la page Web. L'internaute peut s'en saisir par la barre de titre avec la souris. Dès lors, il lui suffit de réaliser un cliquer-glisser pour la déplacer dans la direction de son choix et la repositionner à sa guise.
Sources Html et JQuery à télécharger
Pour la démonstration de cette nouvelle technique, nous proposons de récupérer une page Web offrant le contenu de cette boîte de dialogue et accompagnée de librairies JQuery.
- Télécharger le fichier compressé boite-dialogue-mobile.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur ce fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,

- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Le texte de la boîte de dialogue se situe plus bas dans le code Html quant à lui.
...
<div id="auCentre">
<div id="boite" title="Boîte de dialogue">
Le <strong>code Javascript</strong> est ce que l'on appelle un <strong>code client</strong>. Il s'exécute sur la machine de l'internaute connecté au <strong>site internet</strong>. Il ne sollicite donc pas le serveur. Il permet des interactions avec l'utilisateur mais ne peut pas rendre des pages dynamiques comme le feraient le <strong>PHP</strong> ou l'<strong>ASP.Net</strong> qui permettent de solliciter le <strong>serveur</strong> et ses <strong>bases de données</strong> pour fournir des résultats contextuels.
</div>
</div>
...
Il est inscrit dans un calque d'identifiant boite. Ces identifiants sont prépondérants comme vous le savez. Ce sont eux qui permettent de piloter les éléments Html par le code Javascript et JQuery.
Transformer un calque Html en boîte de dialogue
Au cours des astuces précédentes, nous avons remarqué avec plaisir que l'application d'une seule méthode JQuery permettait de réaliser des prouesses. C'est encore une fois le cas ici mais nous le verrons, ce ne sera pas suffisant.
- Dans la section de script en bas de la page Web, ajouter l'instruction suivante :
<script type="text/javascript" language="javascript">
$("#boite").dialog();
</script>
...
Nous le savons, c'est l'alias du dollar qui permet de prendre possession d'un élément Html reconnu par son identifiant (boite). Dès lors, nous lui appliquons la méthode JQuery dialog. Comme vous le savez, cette application est rendue possible grâce aux déclarations des librairies JQuery en entête de code Html.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web (Alt + Tab),
- Puis, actualiser la page Web avec la touche F5 du clavier,

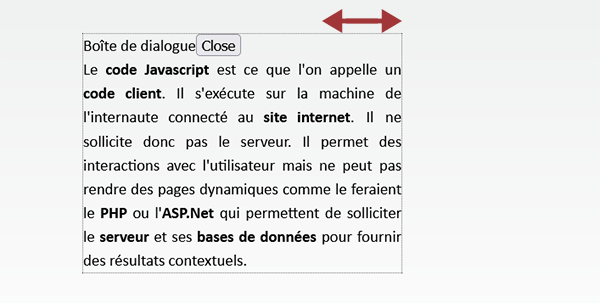
Et pour preuve, si vous réalisez un cliquer glisser depuis sa barre de titre, vous parvenez effectivement à la déplacer à votre guise. En revanche, sa mise en forme laisse pour l'instant à désirer.
Apparence et comportement de la boîte de dialogue
Les librairies JQuery fonctionnent de pair avec des styles CSS que les méthodes déclenchent. Et ces styles sont fournis. Il ne reste plus qu'à les intégrer dans l'une des feuilles de styles déclarées en référence de la page Html. Ces styles, nous les avons néanmoins allégés. Mais sachez-le, nous aurions très bien pu les utiliser tels qu'ils sont offerts. L'idée était d'éliminer les références inutiles pour cette petite solution.
- A la racine du dossier de décompression, double cliquer sur le fichier stylesJQ.txt pour l'ouvrir,
- Sélectionner tout le code à l'aide du raccourci clavier CTRL + A,
- Le copier avec le raccourci clavier CTRL + C,
- Ensuite, double cliquer sur le sous-dossier Css pour l'ouvrir,
- Puis, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
- Après le style boite, coller le code prélevé avec le raccourci clavier CTRL + V,
- Dès lors, enregistrer le fichier Css avec le raccourci clavier CTRL + S,
.ui-dialog {
position: absolute;
top: 0;
left: 0;
padding: .2em;
outline: 0;
}
.ui-dialog .ui-dialog-titlebar {
padding: .4em 1em;
position: relative;
}
.ui-dialog .ui-dialog-title {
float: left;
margin: .1em 0;
white-space: nowrap;
...
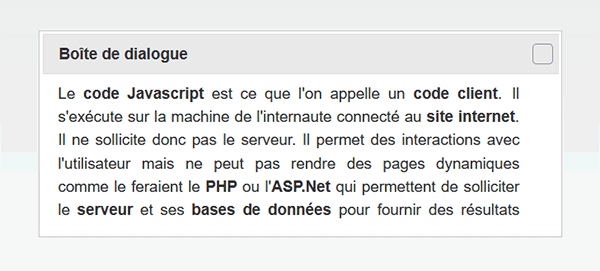
Au beau milieu de cette feuille, vous trouvez désormais et notamment les styles de type ui-dialog. Ce sont eux qui sont déclenchés par la méthode JQuery dialog et qui gèrent l'aspect et le comportement du calque Html ainsi impacté.
- Basculer sur le navigateur Web,
- Puis, réactualiser le cache avec le raccourci clavier CTRL + F5,

Mais ce n'est pas tout. Le calque peut toujours être déplacé par cliquer glisser depuis sa barre de titre. Il peut aussi être redimensionné, aussi bien en largeur qu'en hauteur, en agissant sur les arrêtes. Ces styles Css associés ont donc bien un rôle sur le comportement des éléments Html ciblés par ces méthodes JQuery.