Regrouper les formulaires Access dans des onglets
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Regrouper les formulaires par onglets
Dans les exercices précédents, nous avons réalisé la conception d'un certain nombre de formulaires. Pour la plupart, ils deviendront totalement fonctionnels lorsque nous maîtriserons tous les tenants et aboutissants pour articuler les objets entre eux. Et précisément, dans le cas d'une application professionnelle comme la nôtre, ces objets deviennent nombreux. Par esprit d'ergonomie, Access propose un outil fort précieux pour simplifier la navigation au travers des formulaires les plus importants. C'est ce que nous allons découvrir dans cet exercice.
Base de données source
Pour organiser ces formulaires, nous devons commencer par récupérer les travaux réalisés au cours des mises en pratique.
- Télécharger la base clients-et-commandes-formulaires-onglets.accdb en cliquant sur ce lien,
- Double cliquer sur le fichier téléchargé pour l'ouvrir dans Access,
- Puis, cliquer sur le bouton Activer le contenu du bandeau de sécurité,

Nous avons créé neuf formulaires à ce stade. D'autres viendront sans doute, pour répondre à des besoins spécifiques. Ils sont une finalité des applications Access puisqu'ils représentent ces interfaces graphiques destinées à l'utilisateur pour mener à bien les actions. Ils ne peuvent néanmoins exister sans le développement des autres objets tels que les tables et les requêtes.
Nous avons créé des formulaires pour agir sur les clients et les produits. Nous avons aussi préparé un formulaire pour construire les commandes des clients. Un administrateur doit tout gérer. Il doit donc pouvoir passer de l'un à l'autre en toute ergonomie.
Navigation par onglets
Dans cet exercice, nous proposons de regrouper les formulaires essentiels pour simplifier les démarches de l'utilisateur. Access propose de créer des formulaires avec onglets. Une seule interface permet de les réunir pour les disposer à portée de clic.
- En haut de la fenêtre Access, cliquer sur l'onglet Créer pour activer son ruban,
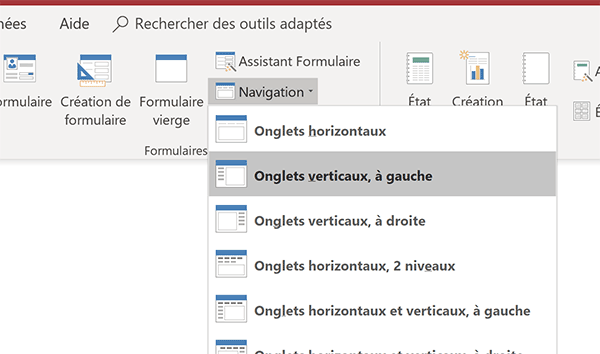
- Dans la section Formulaires du ruban, cliquer sur le bouton Navigation,
- Dans les options proposées, choisir Onglets verticaux, à gauche,

Nous basculons aussitôt en mode Page du formulaire de navigation. Il est en attente de construction. C'est ce mode qui permet d'implémenter les onglets et non le mode création.
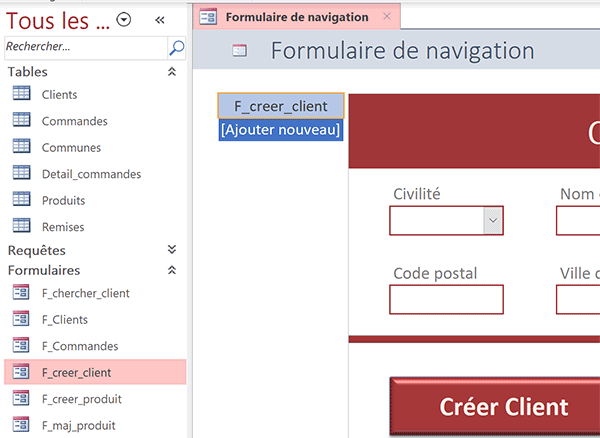
- Depuis le volet des objets Access, cliquer et glisser le formulaire F_creer_client sur l'onglet Ajouter nouveau du formulaire de navigation,

Une fois le bouton de la souris relâché, le formulaire ainsi désigné, apparaît au centre de l'écran. Vous l'avez compris, l'intérêt est de regrouper tous les formulaires d'action pour pouvoir basculer facilement et rapidement de l'un à l'autre.
- Enregistrer le formulaire (CTRL + S) sous le nom : _F_navig_actions,
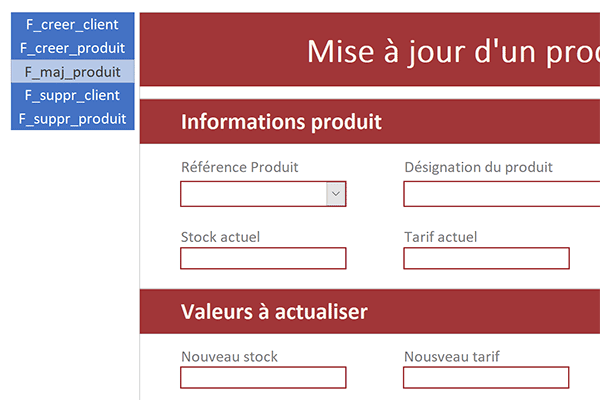
- De la même façon, glisser les uns sous les autres, les formulaires F_creer_produit, F_maj_produit, F_suppr_client et F_suppr_produit,
- Dans le ruban Accueil, cliquer sur la flèche du bouton Affichage,
- Dans la liste choisir Mode formulaire,
- Cliquer tour à tour sur les différents onglets de navigation,

Comme vous le constatez, un simple clic permet de basculer l'affichage d'un formulaire à un autre. Ce système est tout à fait ergonomique.
Remarque : Nous aurions pu réaliser ces tests en mode page. Il s'agit d'un mode intermédiaire à celui de la création et de l'exécution.
Ces onglets, bien que pertinents, n'offrent pas une mise en forme satisfaisante. Avec leurs attributs par défaut, ils s'intègrent mal dans la présentation personnalisée de nos formulaires.
- Dans le ruban Accueil, cliquer sur la flèche du bouton Affichage,
- Dans la liste, choisir Mode création,
- Agrandir la zone d'entête sur une hauteur d'environ 2 cm,
- Lui attribuer la couleur de fond rouge foncé (161, 54, 56),
- Remplacer le titre par le texte : Outils pour manipuler les données,
- Lui appliquer une couleur gris moyen, un style gras et une taille de 22 pt,
Nous devons désormais personnaliser la présentation des onglets. Comme vous l'avez sans doute constaté, ils sont animés par des jeux de couleurs. Elles varient selon que l'onglet est actif, inactif ou survolé. Ces indicateurs sont précieux pour simplifier le repérage. Et nous allons entre autres, les adapter.
- Revenir sur le formulaire en mode création,
- Cliquer sur le premier onglet : F_creer_client, pour le sélectionner,
- Dans sa feuille de propriétés, activer l'onglet Format,
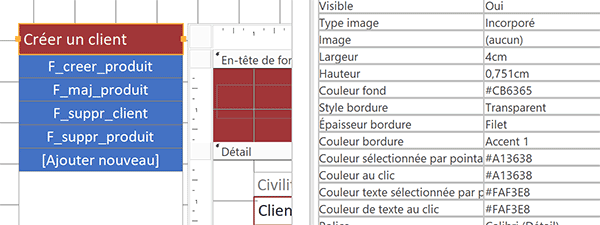
- Dans sa propriété Légende, saisir le texte : Créer un client en le précédant d'un espace,
- Régler la largeur et la hauteur respectivement sur 4 et 0,75 cm,
- Régler la taille de police à 12 pt,
- Définir l'alignement sur Gauche,
- Cliquer sur le bouton à l'extrémité droite de sa propriété Couleur fond,
- En bas de la palette de couleurs qui apparaît, choisir Autres couleurs,
- Dans la boîte de dialogue qui suit, activer l'onglet Personnalisées,
- Définir les composantes Rouge, Vert et Bleu suivantes : 203, 99 et 101 puis valider,
- Dans les propriétés Couleur sélectionnée par pointage et Couleur au clic, affecter le même rouge foncé que celui de l'entête (161, 54, 56),
- Dans les propriétés Couleur texte sélectionnée par pointage, Couleur de texte au clic et Couleur de texte, choisir un gris moyen,

Il s'agit désormais de reproduire ces réglages à l'identique sur les autres onglets de la barre de navigation. Et pour ce faire, nous devons exploiter l'outil Reproduire la mise en forme du ruban contextuel Format. Souvenez-vous, il est situé dans la section Police et il est matérialisé par un pinceau. Bien sûr, le premier onglet doit toujours être sélectionné pour prélever sa mise en forme.
- Dans le ruban Format, double cliquer sur le bouton du pinceau,
- Puis, cliquer tour à tour sur les onglets respectifs de la barre de navigation,
- A l'issue, enfoncer la touche Echap du clavier pour désactiver le pinceau,
Les dimensions, comme la hauteur, ne font pas partie des attributs de format. C'est la raison pour laquelle, elle n'a pas été reproduite. Avant de tester le système de navigation, nous devons encore réaliser certains ajustements.
- Sélectionner l'onglet F_creer_produit,
- Puis, tout en maintenant la touche CTRL enfoncée, cliquer sur les trois onglets du dessous,
- Dans la propriété Hauteur, saisir : 0,75 et valider,
- Ensuite, sans oublier l'espace en préfixe, adapter les légendes respectives, comme suit : Créer un produit, Actualiser un produit, Supprimer un client et Supprimer un produit,
- Cliquer sur un emplacement vide du formulaire pour désactiver la sélection,
- Enregistrer les modifications (CTRL + S) et exécuter le formulaire (F5),
- Cliquer tour à tour sur les différents onglets pour valider le comportement,

La présentation est homogène. Le fonctionnement est intéressant et explicite. Chaque onglet réagit au survol de la souris. De plus, chaque onglet sélectionné ressort explicitement du lot. Nous savons parfaitement où nous nous trouvons.
- Revenir en mode conception du formulaire,
Onglets dans les onglets
Pour une navigation encore plus ergonomique, il est possible d'offrir des agencements en cascade. Créer une barre de navigation avec un trop grand nombre d'onglets n'est pas une solution satisfaisante. Mais accéder à un groupe de formulaires au clic sur un onglet permet de poursuivre la navigation naturellement. Et c'est ce que nous proposons de mettre en oeuvre dans une nouvelle construction.
Nous souhaitons offrir un système de navigation pour manipuler facilement les formulaires des articles, des clients et de leurs commandes. Et dans les onglets, nous voulons ajouter un lien vers le groupe de formulaires que nous venons de créer.
- Fermer le formulaire _F_navig_actions en cliquant sur la croix de son onglet,
- En haut de la fenêtre Access, cliquer sur l'onglet Créer pour activer son ruban,
- Dans la section Formulaires, cliquer sur le bouton Navigation,
- Dans la liste, choisir Onglets horizontaux,
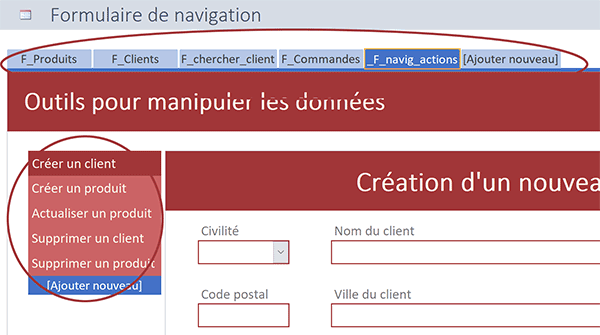
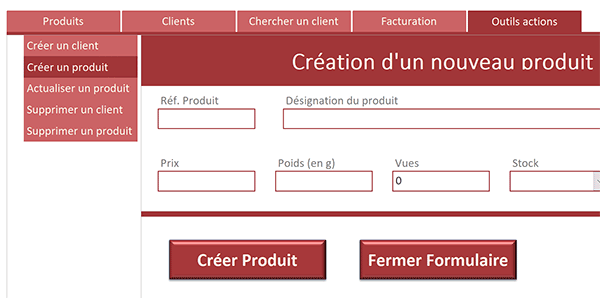
- Depuis le volet des objets Access, glisser le formulaire F_produits sur l'onglet Ajouter nouveau,
- Dans l'ordre, faire de même pour ajouter les formulaires suivants dans le système de navigation : F_Clients, F_chercher_client et F_Commandes,
- Enfin, glisser le groupe de formulaires _F_navig_actions à la suite,

Une barre de navigation horizontale permet donc d'accéder aux formulaires correspondant pour consultations et manipulations les plus récurrentes. En cliquant sur le dernier onglet, une barre de navigation imbriquée verticale, offre de manipuler les informations de table. De cette manière, nous regroupons tous les outils de l'utilisateur dans un seul et même formulaire. A l'avenir, nous pourrons déclencher son affichage automatiquement au chargement de la base de données.
Il convient néanmoins de régler ses attributs de mise en forme, comme nous l'avons fait précédemment.
- A gauche du ruban Création, cliquer sur la flèche du bouton Affichage,
- Dans la liste, choisir Mode création,
- Enregistrer le formulaire (CTRL + S) sous le nom : _F_navig_principal,
- Cliquer sur l'onglet F_Produits pour le sélectionner,
- Tout en maintenant la touche CTRL enfoncée, cliquer sur les quatre autres onglets pour les englober dans la sélection,
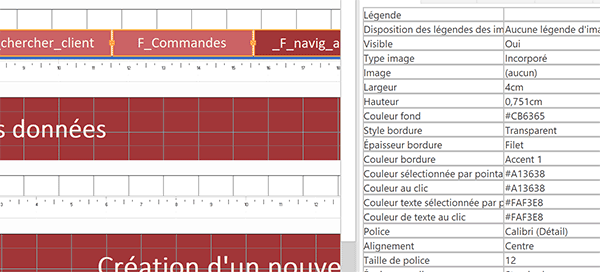
- Régler la largeur et la hauteur respectivement sur 4 et 0,75 cm,
- Pour la couleur de fond, choisir le rouge clair défini précédemment,
- Pour la couleur sélectionnée par pointage et la couleur au clic, choisir le rouge foncé,
- Pour la couleur de texte, la couleur de texte sélectionnée par pointage et la couleur de texte au clic, choisir le gris moyen,
- Régler la taille de police sur 12 pt,

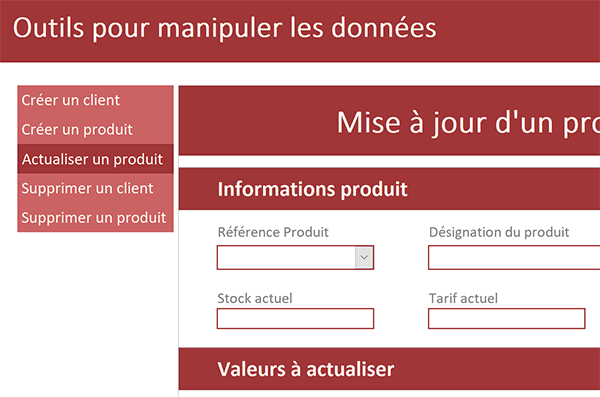
Si vous exécutez le formulaire pour réaliser des tests, vous constatez que le fonctionnement est conforme et similaire à la précédente barre de navigation. Il convient de personnaliser l'entête du formulaire de la même façon avec une hauteur proche des 2cm, un remplissage rouge foncé, un titre adapté en taille 24 pt, avec un style gras et une couleur gris moyen.
Les intitulés des onglets doivent être adaptés, par exemple comme suit : Produits, Clients, Chercher un client, Facturation et Outils actions.
Remarque : L'utilisation des onglets procure un autre intérêt. Lorsque les détails d'une table sont nombreux, il est intéressant de décomposer l'information d'un même enregistrement dans plusieurs onglets, par niveaux de priorité. Ainsi, la présentation n'est pas alourdie et l'utilisateur choisit d'accéder aux niveaux d'informations, selon le besoin, par clics sur les onglets associés.
- Cliquer sur un emplacement vide du formulaire pour désactiver les sélections,
- Puis, l'enregistrer et l'exécuter,

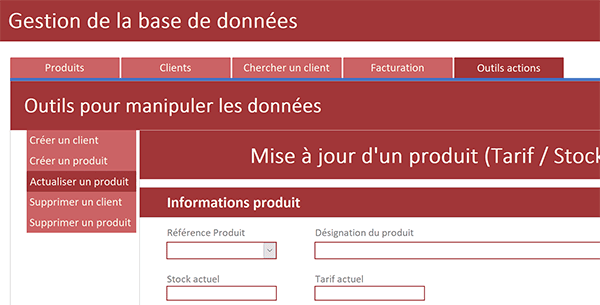
Tous les outils sont désormais regroupés dans une même vue. Si vous cliquez sur le dernier onglet (Outils actions), il est possible de poursuivre la navigation au travers de la deuxième barre verticale. Dans ce contexte des navigations imbriquées, nous pourrions en revanche remettre en cause la présence de l'entête. Il n'est plus d'aucune utilité, repousse les informations vers le bas et accentue la dominante de couleur rouge foncé qui devient trop présente.
Si vous souhaitez corriger le défaut, vous devez ouvrir le formulaire _F_navig_actions en mode création. Vous devez ensuite sélectionner la zone d'entête et régler sa propriété Visible sur Non dans la feuille de propriétés.

Enfin, vous avez sans doute remarqué la présence d'un liseré bleu horizontal séparant la barre de navigation des formulaires. Il s'agit d'un attribut par défaut. Pour le changer, en haut de la feuille de propriétés, vous devez choisir le Contrôle Navigation à l'aide de la liste déroulante. Ensuite, vous n'avez plus qu'à adapter la propriété Couleur du quadrillage.