Listes descendantes et ascendantes, contrôle Spinner
Accueil > Technique > Javascript > Javascript Astuces > Listes descendantes et ascendantes, contrôle Spinner
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Liste de choix Haut-Bas
Pour des raisons d'ergonomie et de rapidité dans les démarches de renseignements d'un formulaire, il existe des contrôles spécifiques. Ils permettent de définir une valeur numérique par incréments ou décréments successifs, aux clics sur des boutons ou des flèches.

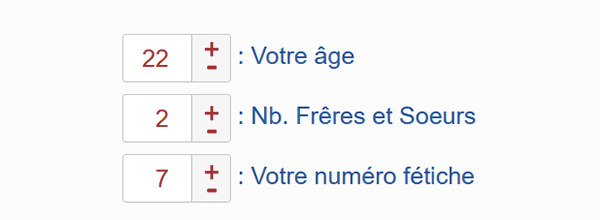
Dans l'exemple illustré par la capture, l'utilisateur clique sur la partie supérieure ou inférieure de chacun des trois contrôles proposés, pour augmenter ou diminuer la valeur numérique suggérée par défaut. C'est ainsi qu'il répond rapidement aux questions sans intervenir au clavier. Ces éléments Html ont été transformés en contrôles spécifiques grâce au JQuery. En américain, on les appelle des contrôles Spinner.
Sources Html, JQuery et CSS à télécharger
Pour démontrer cette nouvelle astuce, nous proposons de récupérer une construction Html existante, offrant ces éléments déjà organisés mais à transformer.
- Télécharger le fichier compressé liste-choix-haut-bas.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,

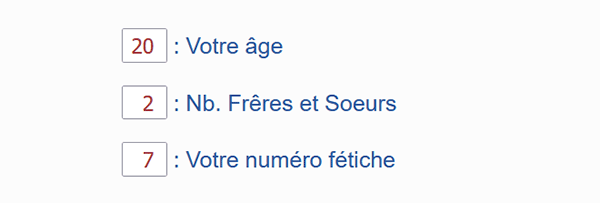
Comme vous pouvez le voir, la présentation diffère quelque peu par rapport à celle proposée par la solution aboutie. Pour l'instant, en guise de listes de choix numériques, ce sont de simples zones de saisies (Contrôles Input) qui sont proposés.
L'organisation Html de la page Web
Pour comprendre la construction livrée, nous proposons d'accéder à la structure Html de la page Web.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Les zones de texte accompagnées de leurs étiquettes sont agencées plus bas dans le code, plus précisément dans un calque d'identifiant auCentre:
...
<div id="auCentre">
<div style="width:300px;margin:auto;">
<div class="choix">
<input id="age" value="20">
<label for="age"> : Votre âge</label>
</div>
<div class="choix">
<input id="nbFS" class="choix" value="2">
<label for="nbFS"> : Nb. Frêres et Soeurs</label>
</div>
<div class="choix">
<input id="nf" class="choix" value="7">
<label for="nf"> : Votre numéro fétiche</label>
</div>
</div>
</div>
...
Des valeurs par défaut (attribut value) sont effectivement définies pour chaque zone de saisie. Ces zones de texte à transformer en contrôles Spinner portent les identifiants respectifs suivants : age, nbFS et nf. Dans tout langage de programmation et comme vous le savez, c'est par leurs noms que nous pouvons piloter les objets.
Contrôle Spinner
Contrairement au volet précédent sur la construction d'une palette de couleurs, nous allons le voir, une seule méthode JQuery à appliquer sur les contrôles, suffit à aboutir la solution. Certes et comme nous le répétons à chaque occasion, ces méthodes engagent des styles CSS associés qui gèrent les apparences et comportements. Mais ces styles sont livrés avec ces librairies JQuery. Une fois déclarés en entête de la page Html, nous n'avons plus qu'à les exploiter tels quels et en toute transparence pour le développeur.
- Dans la section de script en bas de la page Html, ajouter l'instruction JQuery suivante :
<script type="text/javascript" language="javascript">
$("#age, #nbFS, #nf").spinner();
</script>
...
Et c'est tout ! Une seule ligne suffit. Notez néanmoins la construction intéressante que nous avons découverte à l'occasion du volet précédent. Grâce à l'alias du dollar, nous prenons possession des trois zones de texte ensemble. Leurs identifiants, tous préfixés d'un dièse, sont énumérés dans les mêmes parenthèses. Et c'est alors la méthode JQuery spinner qui leur est appliquée à tous.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web (ALT + Tab),
- Puis, Rafraîchir la page Html avec la touche F5 du clavier,

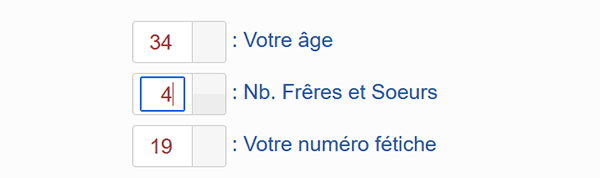
Comme vous pouvez le voir, l'aspect des trois contrôles a considérablement changé. Et désormais, de simples impulsions sur la partie supérieure ou inférieure de la zone grisée, permettent d'augmenter ou de diminuer la valeur contenue dans la zone. Vous pouvez même laisser le bouton de la souris enfoncé pour aller plus vite.