Guider la saisie d'un formulaire avec des infobulles
Accueil > Technique > Javascript > Javascript Astuces > Guider la saisie d'un formulaire avec des infobulles
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Guider la saisie d'un formulaire avec des infobulles
Dans ce nouveau volet, nous allons voir avec quelle simplicité il est possible d'ajouter des guides à la saisie sur un formulaire Html. Et c'est bien sûr encore une fois une précieuse méthode JQuery qui permet de réaliser cette prouesse.

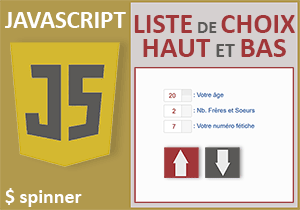
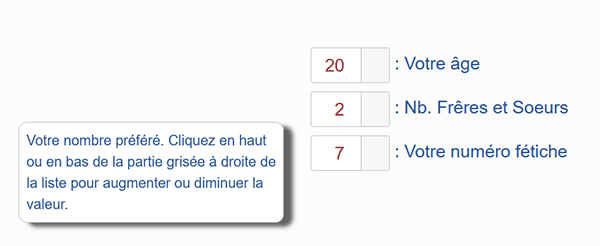
Dans le petit exemple illustré par la capture, des informations sont demandées à l'utilisateur. S'il pointe avec la souris sur l'une ou l'autre zone de texte, des indications précises viennent s'afficher dans une infobulle. L'utilisateur peut influer sur ces valeurs grâce à des contrôles spinner mis en place à l'occasion du précédent volet, toujours par le code JQuery.
Sources Html, CSS et JQuery à télécharger
Pour une démonstration simple de cette astuce, nous proposons d'appuyer l'étude sur une page Web offrant déjà des zones à renseigner.
- Télécharger le fichier compressé guides-saisie-formulaire-html.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web pas défaut,
- Puis, pointer avec la souris tour à tour sur l'une ou l'autre zone de texte,

Comme vous le constatez, des infobulles existent déjà. Mais elles sont on ne peut plus classiques et peu gracieuses. Elles sont simplement paramétrées par l'attribut title dans chaque balise input du formulaire. Le rôle du JQuery est justement de transformer cet attribut en Tooltips plus avenants.
Le code Html de la page Web
Pour bien comprendre la construction en place, nous proposons d'accéder à la structure Html de la page dans un premier temps.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Les zones de texte pour la saisie à guider sont placées dans un calque d'identifiant auCentre, plus bas dans la page :
...
<div id="auCentre">
<div style="width:300px;margin:auto;">
<div class="choix">
<input id="age" value="20" title="Votre âge, par exemple 25 pour 25 ans. Cliquez en haut ou en bas de la partie grisée à droite de la liste pour augmenter ou diminuer la valeur.">
<label for="age"> : Votre âge</label>
</div>
<div class="choix">
<input id="nbFS" class="choix" value="2" title="Votre nombre total de frêres et soeurs. Cliquez en haut ou en bas de la partie grisée à droite de la liste pour augmenter ou diminuer la valeur.">
<label for="nbFS"> : Nb. Frêres et Soeurs</label>
</div>
<div class="choix">
<input id="nf" class="choix" value="7" title="Votre nombre préféré. Cliquez en haut ou en bas de la partie grisée à droite de la liste pour augmenter ou diminuer la valeur.">
<label for="nf"> : Votre numéro fétiche</label>
</div>
</div>
</div>
...
Elles sont au nombre de trois et chacune est effectivement accompagnée de son attribut title.
Transformer un title en tooltip
Une fois n'est pas coutume, ce n'est pas par leurs identifiants que nous allons piloter ces zones. Nous l'avions d'ailleurs déjà découvert. Le JQuery est capable très simplement de piloter tous les calques associés à un même style (attribut class). De la même façon, il est capable de piloter ensemble tous les attributs communs à plusieurs balises Html, en l'occurrence ici il s'agit bien sûr de l'attribut title.
- Atteindre la section de script tout en bas de la page Html,
- Avant l'instruction de la méthode spinner, ajouter le code JQuery suivant :
<script type="text/javascript" language="javascript">
$("[title]").tooltip();
$("#age, #nbFS, #nf").spinner();
</script>
...
Nous exploitons donc la méthode JQuery tooltip, sans arguments dans un premier temps. Cette fois, et comme nous l'avons annoncé, elle n'est pas appliquée sur l'identifiant d'un élément Html. Dans ce cas, nous aurions dû le préfixer du symbole du dièse (#). Ici, elle est appliquée sur tous les attributs title recensés dans le code Html. Et pour cela, l'attribut doit être inscrit entre crochets. Rendez-vous compte à quel point le JQuery facilite la programmation ! Avec la plupart des autres langages, nous aurions dû engager une boucle for each pour passer en revue tous les contrôles hébergeant cet attribut.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web (ALT + Tab),
- Puis, pointer avec la souris sur l'une ou l'autre zone de saisie,

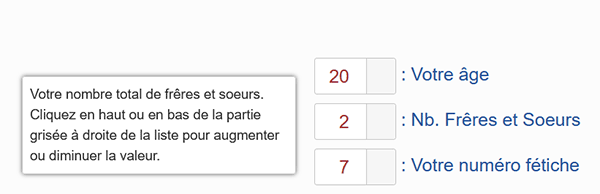
Comme vous pouvez l'apprécier, des indications complémentaires surgissent effectivement, dans ce qui ressemble à un calque, dont la mise en forme est beaucoup plus élaborée que les titles classiques. Ces guides à la saisie s'avèrent donc particulièrement utiles et pertinents, tout en conservant de la discrétion.
Positionner les infobulles
Pourtant, un léger détail chagrine. Ces tootips se positionnent juste en-dessous de la zone survolée. De fait, ils occultent les autres contrôles. Mais nous allons le voir, en réglant quelques paramètres de la méthode JQuery tooltip, nous allons pouvoir gérer le positionnement de ces commentaires en infobulles.
- Revenir dans le code de la page Html, dans les bornes de la section de script,
- En paramètres de la méthode tooltip, ajouter les arguments suivants :
{
position:
{
at: "left-330 top-35"
}
});
$("#age, #nbFS, #nf").spinner();
</script>
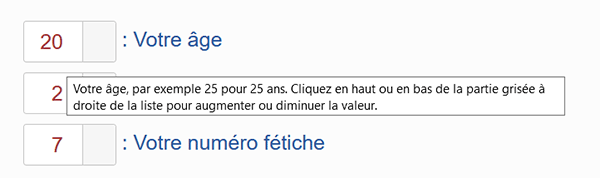
Comme vous pouvez le voir, nous réglons l'attribut position. Et pour celui-ci, toujours entre accolades pour l'énumération potentielle, nous réglons un attribut enfant. at indique les valeurs cibles à atteindre à l'horizontale comme à la verticale. Nous déplaçons l'infobulle sur la gauche de la zone de texte (left-330) et nous la remontons légèrement (top-35).
- Enregistrer les modifications et basculer sur le navigateur Web,
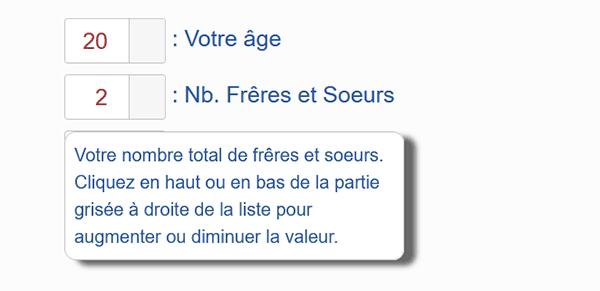
- Rafraîchir la page avec la touche F5 du clavier et placer la souris sur l'une des zones,

Comme vous pouvez le voir, l'infobulle s'affiche dans une apparence séduisante et sur un emplacement qui n'occulte désormais plus aucune autre zone utile de la page Html.