
Débuter avec Photoshop et découvrir les outils de retouche
Accueil > PAO > Photoshop > Photoshop Débutant > Débuter avec Photoshop et découvrir les outils de retouche
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Débuter avec Photoshop - L'interface et ses outils
Au travers d'un fichier Photoshop constitué de plusieurs images, nous allons découvrir Photoshop. Ce didacticiel a pour objectif de présenter les principaux outils et palettes avec leurs fonctionnalités de base. Ce tutoriel permet donc de vous familiariser avec l'environnement de la référence en matière de retouche photo, Adobe Photoshop.
- Télécharger le fichier Lait_et_chocolat.psd en cliquant sur ce lien,
- L'ouvrir dans Photoshop,

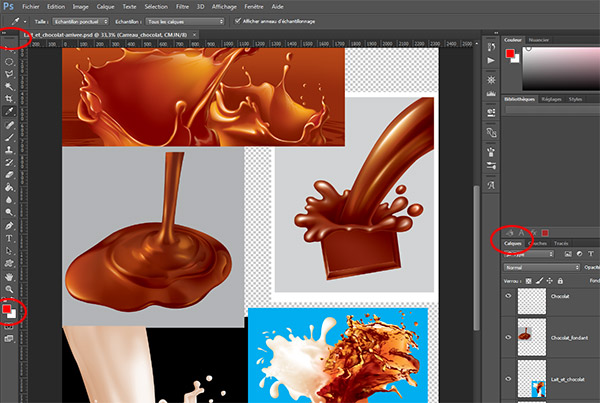
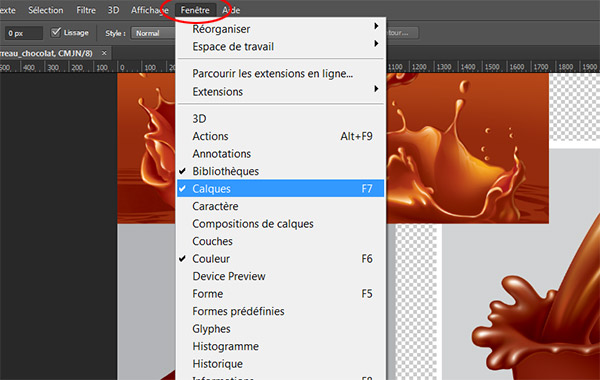
Le fichier constitué de plusieurs images de chocolat et de lait apparaît au centre de l'écran. Sur l'extrémité gauche de la fenêtre, la palette d'outils met à disposition de nombreux outils de retouche et de sélection notamment. En bas de cette dernière, deux petits carrés superposés indiquent respectivement les couleurs de premier et d'arrière-plan que nous pourrons appliquer. Sur cette capture, la couleur de premier plan est définie sur le rouge tandis que celle de l'arrière-plan est définie sur le blanc. Nous verrons comment les modifier. En bas à droite de la fenêtre se situe la palette des calques. Il s'agit sans doute de la palette la plus importante de Photoshop. Si vous cliquez sur le menu Fenêtre en haut de l'interface Photoshop, vous accédez à la liste complète des palettes. Chacune offre des fonctionnalités qui lui sont propres notamment de retouches et de réglages sur les images. Vous remarquez que la palette des Calques est cochée. Ceci explique pourquoi elle est visible sur le plan de travail. Si vous cliquez dessus, vous la décochez et elle disparaît.

La palette Outils
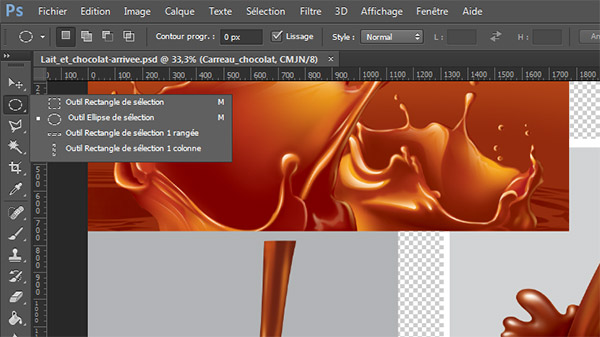
La palette des outils se situe par défaut sur la gauche de l'interface Photoshop. En première position, nous retrouvons l'outil déplacement qui, comme son nom l'indique permet de déplacer des tronçons d'images sélectionnés ou des images entières par cliqué-glissé. Chacun se décline en plusieurs outils comme l'indique la petite flèche inclinée vers le bas.

Ainsi si vous cliquez sur l'ellipse de sélection en maintenant le bouton de la souris enfoncé, vous déployez une sous palette affichant les outils dérivés. Le rectangle et l'ellipse de sélection sont des outils récurrents de Photoshop pour prélever des parties d'image. Des raccourcis claviers permettent de les transformer respectivement en carré et cercle de sélection. D'autres raccourcis permettent de tracer ces sélections par leur centre pour plus de précision. Un didacticiel permet de découvrir toutes les astuces sur ces outils de sélection afin de construire un puzzle à partir d'image, vous le retrouverez en suivant ce lien. Sous l'ellipse de sélection vous trouvez la baguette magique. Cette dernière, très puissante si elle est bien calibrée, permet de sélectionner des zones complexes en un seul clic. Son utilisation est expliquée dans un autre tutoriel, Les techniques de sélections d'image avec Photshop. L'outil de recadrage est situé en dessous, il permet de rogner une image. Puis vient l'outil Pipette qui permet de prélever une couleur par simple clic sur une partie de l'image.

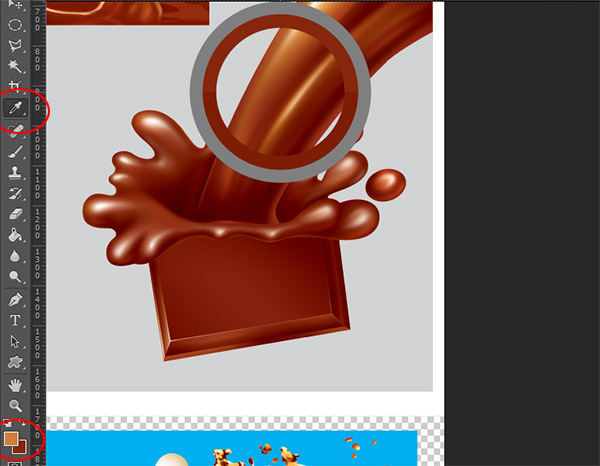
Si vous sélectionnez l'outil pipette et que vous cliquez sur une zone de l'image du carreau de chocolat, vous remarquez, en bas de la palette outils, que l'un des carrés change de couleur. Vous définissez ainsi l'une des couleurs par défaut que vous pourrez utiliser pour peindre des zones sélectionnées par exemple. Des raccourcis claviers facilitent aussi ces actions. Sous la pipette Photoshop propose l'outil correcteur localisé et ses dérivés. Ces outils permettent de réaliser des retouches sur des portions de photos. Suivent les outils de tracé avec l'outil pinceau et ses dérivés comme l'outil crayon. Puis vient l'outil Tampon de duplication qui permet de reproduire les parties d'une image à l'identique sur une autre zone de l'image. Cet outil tampon est souvent utilisé pour supprimer des éléments gênants d'une photo. Son utilisation est expliquée dans le didacticiel Supprimer des éléments d'une photo. De nombreux outils suivent encore comme l'outil Texte et le pot de peinture. Mais intéressons-nous au bas de la palette outils avec les outils main et loupe.
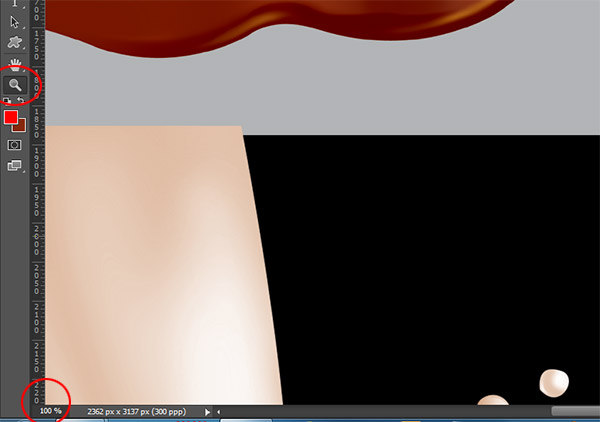
- Cliquer sur l'outil Loupe pour le sélectionner,
- Cliquer quatre fois consécutivement sur l'image au centre de l'écran,

Ainsi vous la zoomez jusqu'à 100% comme l'indique la zone située en bas à gauche de l'écran.
- Cliquer sur l'outil main situé juste au-dessus pour le sélectionner,
- Cliquer et glisser sur l'image de façon à centrer la partie qui vous intéresse,
- Double cliquer sur l'outil main,
- Double cliquer sur l'outil Loupe,
- Tout en maintenant la touche Alt enfoncée, cliquer à plusieurs reprises sur l'image,
- Double cliquer de nouveau sur la main pour revenir en taille écran.
La palette des calques
Pour bien comprendre son utilisation, nous allons réaliser dans un premier temps une manipulation anodine.
- Sélectionner l'outil Ellipse de sélection,
- Tracer une ellipse sur l'image du lait qui coule en bas à gauche,
- Puis, enfoncer la touche Suppr du clavier,

A notre grande surprise, rien ne produit. La partie de l'image sélectionnée par l'ellipse n'est pas supprimée. Pourtant il s'agit de la bonne procédure, à un détail près. Si vous observez la palette des calques, vous remarquez que le calque Carreau_chocolat est sélectionné. Or, à cet emplacement sur ce calque, il n'y a rien. Donc, nous n'avons rien sélectionné ni supprimé. Les calques sont identiques aux feuilles de papier transparentes empilées les unes au-dessus des autres pour donner le dessin final. Si le visage d'un personnage est placé sur le premier calque en dessous des autres et que tout le reste du corps est dessiné sur les autres calques empilés dessus, le fait de tenter de gommer le visage en partant du calquesupérieur, n'aboutira pas à la manipulation souhaitée. Ici c'est pareil. Avant de travailler sur une image, il faut commencer par se placer sur son calque. Un didacticiel, Les calques, enseigne sur l'utilisation des calques avec leurs propriétés et options.
- Dans la palette des calques, cliquer sur le calque Lait pour le sélectionner,
- La sélection sur le lait étant toujours active, enfoncer la touche Suppr,

Cette fois il se produit bien une différence. La partie sélectionnée semble se remplir de noir mais il n'en est rien. Cette partie est tout simplement supprimée. Et comme tous les calques à cet emplacement, sont transparents jusqu'au calque Fond_noir, c'est l'image de ce dernier qui apparaît à travers ce trou.
- Réaliser le raccourci clavier CTRL + Z pour annuler cette dernière action,
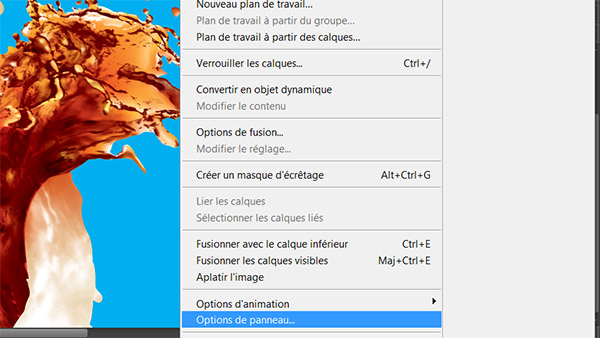
- Cliquer sur le petit bouton de menu en haut à droite de la palette des calques,
- Dans la liste qui apparaît, cliquer sur Options de panneau,

- Dans la boîte de dialogue, cocher la case de la plus grande vignette,
- Cliquer sur Ok pour valider.
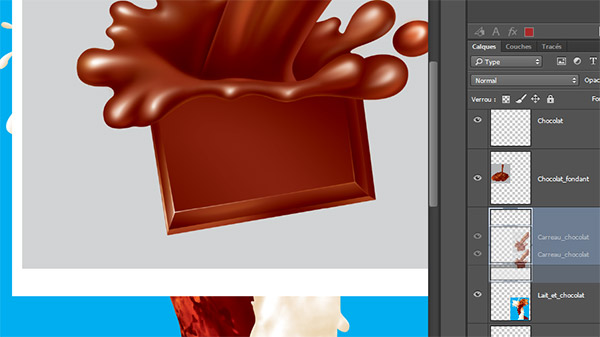
- Cliquer sur le calque Carreau_chocolat pour le sélectionner,
- Dans la palette Outils, cliquer sur l'outil Déplacement tout en haut,
- Sur l'espace de travail, cliquer et glisser l'image du carreau de chocolat vers le bas.

Ceci est dû à l'ordre d'empilement des calques. Plus un calque est bas dans la liste, plus son image apparaîtra en arrière-plan. Plus il est haut, plus son image apparaîtra au premier plan.
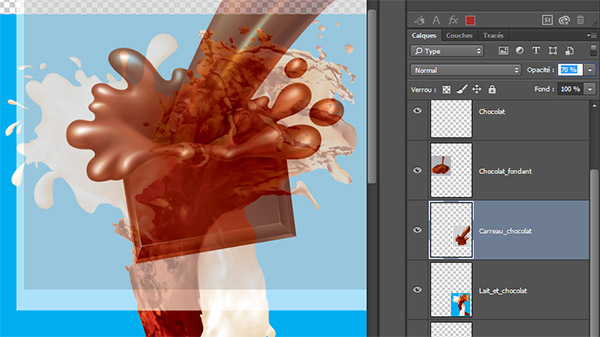
- Depuis la palette des calques, cliquer et glisser le calque Carreau_chocolat au-dessus du calque Lait_et_chocolat,

Comme vous le remarquez, l'image du carreau de chocolat passe au-dessus. La calque du carreau de chocolat étant sélectionné :
- Cliquer dans la zone opacité en haut de la palette des calques,
- Saisir 70 par exemple et valider avec la touche Entrée.

Vous donnez de la transparence à l'image portée par le calque en question. Ainsi l'image du calque situé juste en dessous est visible à travers.
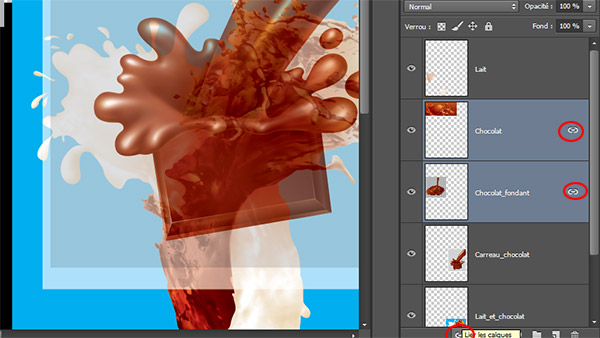
- Cliquer maintenant sur le calque Chocolat pour le sélectionner,
- Tout en maintenant la touche CTRL enfoncée, cliquer sur le calque Chocolat_fondant,
- Cliquer alors en bas de la palette des calques sur l'icône Lier les calques,
- Cliquer sur le calque Chocolat pour le sélectionner seul,

Cette icône permet d'unir des calques dans leurs transformations ou déplacements. Pour en avoir le coeur net :
- Cliquer sur l'outil Déplacement de la palette Outils,
- Cliquer et glisser sur l'espace de travail, l'une des deux images.
- Cliquer de nouveau sur l'icône Lier les calques,
- Avec l'outil déplacement de la palette Outils,
- cliquer et glisser l'image du chocolat,
- Cliquer sur le calque du lait tout en haut de la palette,
- Puis, cliquer sur l'icône de la corbeille en bas à droite de la palette des calques,
- Cliquer sur Oui au message qui apparaît.
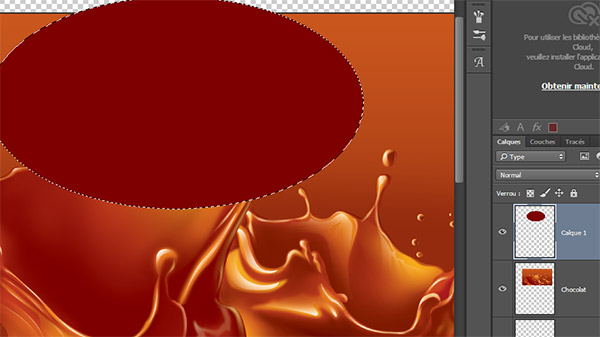
- Créer ainsi un nouveau calque au-dessus du calque chocolat,
- Tracer une ellipse de sélection au-dessus de l'image sur l'espace de travail,
- Réaliser la combinaison de touche ALT + Suppr,

Vous remplissez ainsi la zone sélectionnée du calque actif de la couleur de premier plan. La couleur de premier plan est celle portée par le petit carré du dessus en bas de la palette outils. Si vous aviez réalisé la combinaison de touche CTRL + SUPPR, vous auriez rempli la sélection active de la couleur d'arrière-plan, celle portée par le petit carré du dessous. Cette opération aurait pu se réaliser à l'aide de l'outil Pot de peinture de la palette outils en cliquant dans la zone sélectionnée. Voyons comment faire mais en changeant préalablement de couleur :
- En bas de la palette outils, cliquer sur le double flèche au-dessus des carrés de couleur,
- Cliquer sur l'outil Pot de peinture dans la palette outils,
- Puis cliquer dans la sélection active,
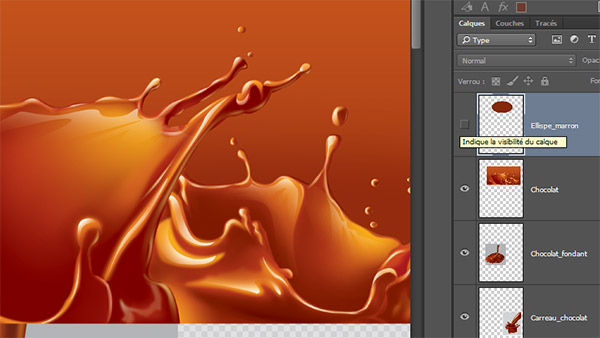
- Dans la palette des calques, double cliquer directement sur le nom Calque 1 du nouveau calque,
- Taper Ellispe_marron par exemple et valider en enfonçant la touche Entrée,
- Ainsi, désactiver la sélection,
- Cliquer sur l'icône de l'oeil du calque Ellipse_marron,

L'image disparaît mais n'est pas supprimée. Son calque est simplement masqué. Le fait de cliquer de nouveau sur l'icône permettra de le faire réapparaître. Il s'agit d'une technique intéressante pour épurer l'espace de travail momentanément et concentrer ses tâches sur des parties d'images en particulier. Enfin, pour terminer ces manipulations destinées à présenter l'interface de Photoshop, nous allons voir comment dupliquer un calque.
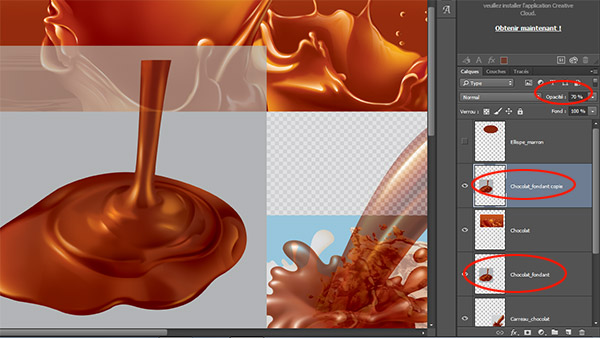
- Cliquer sur le calque Chocolat_fondant pour le sélectionner lui et son image,
- Réaliser le raccourci clavier CTRL + J,
- Glisser cette copie au-dessus du calque Chocolat,
- Régler l'opacité de ce nouveau calque sur 70% comme toute à l'heure,

L'effet produit est assez intéressant. Du fait de l'opacité, l'image du chocolat jusqu'alors masquée par la superposition, se voit par transparence. L'image du chocolat fondant en dessous quant à elle, reste parfaitement nette grâce à la duplication de calque. Sans avoir préalablement dupliqué, nous aurions vu par transparence à travers l'ensemble de l'image du chocolat fondant pour un rendu final flou.
















