Insérer des commentaires au survol de la souris
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Commentaires - ToolTips
Avec cette nouvelle astuce sur les styles Css, nous allons apprendre à afficher des informations complémentaires au survol de certains éléments de la page Web.

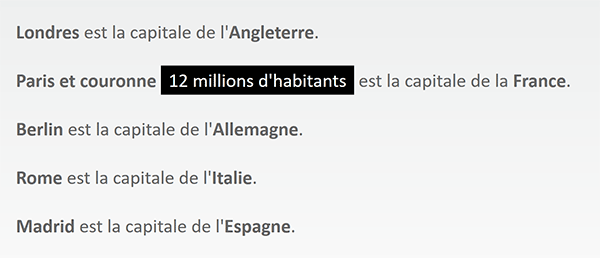
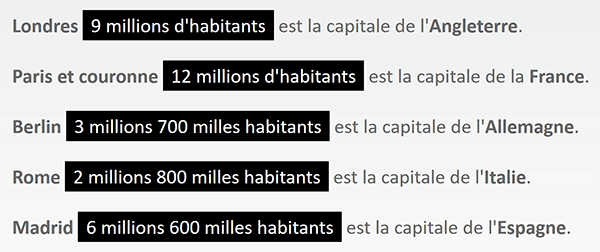
Dans l'exemple illustré par la capture, au survol de la souris sur chacune des phrases, une information complémentaire vient se glisser. Et cette information est masquée par défaut. D'ailleurs, elle disparaît de nouveau dès lors que la souris quitte la zone d'influence. Ce procédé est un bon moyen d'enrichir le contenu avec beaucoup de discrétion.
Base de travail
Pour appuyer l'étude, nous suggérons de récupérer des sources offrant déjà une belle construction.
- Télécharger le fichier compressé commentaires-au-survol.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,

Nous retrouvons bien les phrases aperçues dans l'exemple finalisé. Mais comme vous pouvez le voir, les commentaires sont intercalés. Ils ne sont pas du tout masqués alors que leur dessein est d'apparaître uniquement sur demande.
- A la racine du dossier de décompression, cliquer droit sur ce fichier Index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
</head>
<body>
...
La première se charge de l'organisation globale de la page Web. C'est la seconde que nous allons utiliser ici pour donner vie à ces discrets commentaires. Elle se nomme les-styles.
La construction qui nous concerne est située plus bas dans le code Html, plus précisément dans le calque (balise Div) , d'identifiant auCentre.
...
<div id="contenu">
<div id="auCentre">
<pclass="comm"><strong>Londres</strong> <span class="aspect">9 millions d'habitants</span> est la capitale de l'<strong>Angleterre</strong>.</p>
<p class="comm"><strong>Paris et couronne</strong><span class="aspect">12 millions d'habitants</span> est la capitale de la <strong>France</strong>.</p>
<p class="comm"><strong>Berlin</strong> <span class="aspect">3 millions 700 milles habitants</span> est la capitale de l'<strong>Allemagne</strong>.</p>
<p class="comm"><strong>Rome</strong> <span class="aspect">2 millions 800 milles habitants</span> est la capitale de l'<strong>Italie</strong>.</p>
<p class="comm"><strong>Madrid</strong> <span class="aspect">6 millions 600 milles habitants</span> est la capitale de l'<strong>Espagne</strong>.</p>
</div>
</div>
...
Les phrases sont classiquement inscrites dans des balises de paragraphes (balises P). Elles contiennent des commentaires à dévoiler seulement au survol du paragraphe. Ces commentaires sont inclus dans des balises span régis par un style nommé aspect.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur la feuille de styles les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
.aspect
{
background-color:#000;
color:#fff;
display:inline-block;
padding-left:8px;
padding-right:8px;
text-align:center;
animation:opac 4s;
}
C'est par un Keyframes qu'elle elle doit faire apparaître progressivement et subtilement l'information supplémentaire au survol de la souris.
Masquer les commentaires
Premièrement, nous devons masquer les commentaires pour qu'ils ne soient pas visibles au chargement de la page Web. Et comme vous le savez, c'est l'attribut Css display qui permet d'influer sur l'affichage des éléments Html.
- Dans le style aspect, ajouter l'instruction Css suivante :
{
background-color:#000;
color:#fff;
display:inline-block;
padding-left:8px;
padding-right:8px;
text-align:center;
display:none;
animation:opac 4s;
}
L'attribut display réglé à none a pour effet de masquer le contenu hébergé par l'élément Html affecté à ce style. Nous entendons le constater.
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web,
- Actualiser le cache du navigateur avec le raccourci clavier CTRL + F5,

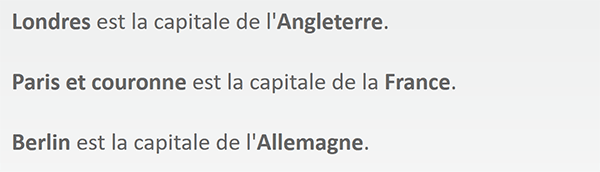
Comme vous pouvez le voir, les commentaires sont effectivement masqués au chargement de la page Web. Seules subsistent les phrases d'origine sans les informations subsidiaires encapsulées dans les éléments Html de type Span.
Afficher les commentaires
Désormais, nous devons définir le réglage capable d'afficher le commentaire concerné par le survol de son paragraphe. Chaque paragraphe est régi par le style comm. Chaque commentaire encapsulé est régi par le style aspect. Pour que le commentaire apparaisse au survol du paragraphe, quelle que soit la position de la souris, nous devons créer un style qui combine les deux.
- Sous le style comm, créer le style suivant :
{
}
Grâce au gestionnaire hover, il concerne le comportement des commentaires (aspect) au survol de la souris sur les paragraphes de textes (comm). Et lorsque cet événement est détecté, nous devons réintégrer les commentaires dans le flux en modifiant la valeur de l'attribut display.
- Dans les bornes de ce nouveau style, ajouter l'instruction Css suivante :
{
display:inline-block;
}
C'est effectivement la valeur inline-block qui permet d'afficher un élément Html dans le flux de la page Web en respectant sa position d'ancrage.
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web,
- Actualiser le cache du navigateur (CTRL + F5),
- Puis, passer la souris sur les paragraphes tour à tour,

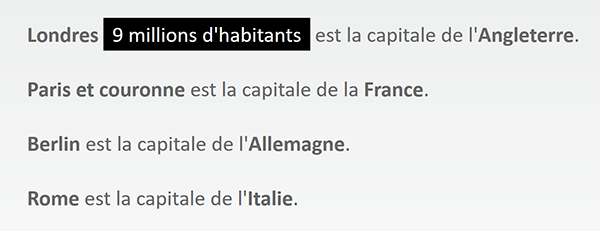
Comme vous pouvez l'apprécier, les commentaires apparaissent bien sur ordre. Et pour cela, deux petits réglages Css ont suffi. Mais à ce stade, ces apparitions sont relativement agressives.
Animer les commentaires
Comme nous l'avons évoqué précédemment, le style aspect annonce une animation. Elle est nommée opac et elle doit se dérouler sur quatre secondes. Mais celle-ci n'est pas jouée pour l'instant. Nous le savons, c'est un keyframes qui permet de diriger une animation reconnue par son nom, en lui ordonnant les étapes à respecter. Il s'agit de techniques que nous avons démontrées à l'occasion de précédentes astuces.
- Sous le style aspect, créer le keyframes suivant :
{
from
{
opacity:0;
}
to
{
opacity:1;
};
}
Comme il s'agit d'un élément Css particulier, selon la syntaxe, un keyframes est préfixé du symbole de l'arobase. Cette animation se joue donc sur deux paliers. Au départ (from) le commentaire doit être complètement transparent (opacity:0). A l'arrivée (to), soit au bout de quatre secondes, le commentaire doit être complètement visible (opacity:1).
- Enregistrer les modifications et revenir sur la page Web,
- Actualiser le cache du navigateur et passer la souris sur les commentaires,

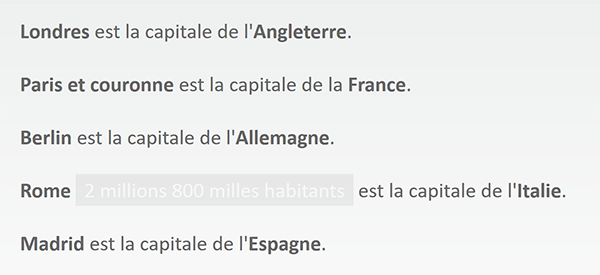
Cette fois, les commentaires respectent la transition dictée par le keyframes jouant l'animation. Leur affichage est plus progressif et donc plus agréable.