Afficher et masquer des descriptions sur des photos en Css
Accueil > Technique > CSS > CSS Astuces > Afficher et masquer des descriptions sur des photos en Css
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Commentaires dynamiques sur des photos
Avec l'astuce du volet précédent, nous avons appris à faire apparaître des informations complémentaires au passage de la souris sur des paragraphes. Dans ce nouveau volet, nous souhaitons adapter cette technique pour agrémenter discrètement d'informations descriptives des photos d'un album.

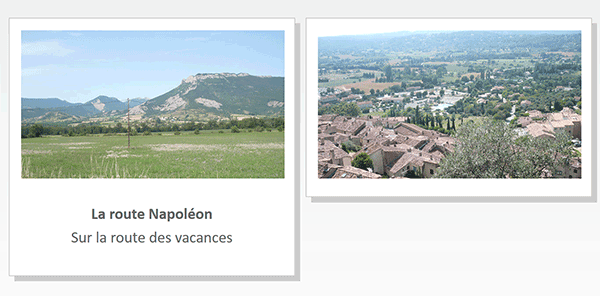
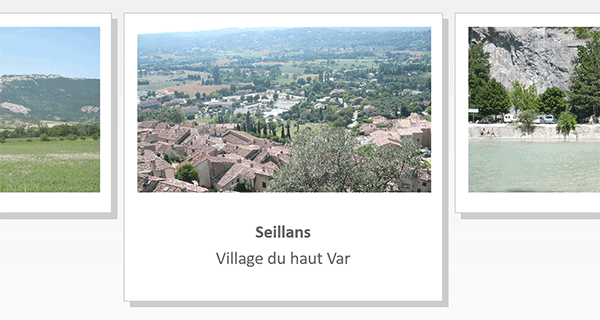
Sur l'exemple illustré par la capture, au survol d'une image avec la souris, son cadre se déploie vers le bas pour laisser apparaître un texte descriptif. Et comme vous pouvez le voir, ces photos sont habillées sous forme de cartes de visite. Il s'agit là aussi d'une technique que nous avions apprise au cours d'une astuce précédente.
Sources Html et Css
Pour développer cette technique, nous suggérons d'appuyer l'étude sur des sources existantes.
- Télécharger le fichier compressé commentaires-cartes-visite.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,

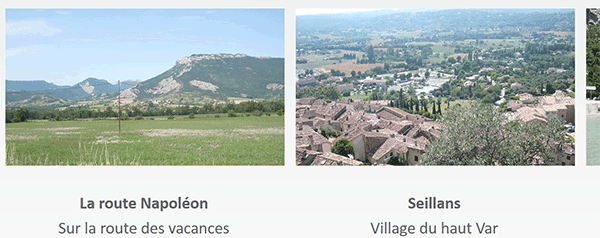
Nous retrouvons les trois photos mais dans un affichage dépouillé. Elles ne sont pas habillées et les informations descriptives sont affichées par défaut. Nous devons premièrement masquer ces textes au chargement de la page Web. Puis, nous devons transformer ces vignettes sous forme de cartes de visite.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<body>
...
La première est utilisée pour l'organisation globale de la page Web. Nous exploiterons la seconde (les-styles.css) pour donner vie à ces commentaires dynamiques et réaliser ces effets de cartes de visites.
Plus bas dans le code, la balise d'identifiant auCentre héberge la construction Html empilant les images et les descriptifs associés.
...
<div id="contenu">
<div id="auCentre">
<!--
Implémentation
-->
<div class="carte">
<img src="img/photo1.jpg" alt="Route Napoléon">
<p class="texte"><strong>La route Napoléon</strong><br/>
Sur la route des vacances</p>
</div>
<div class="carte">
<img src="img/photo2.jpg" alt="Village de Seillans">
<p class="texte"><strong>Seillans</strong><br/>
Village du haut Var</p>
</div>
<div class="carte">
<img src="img/photo3.jpg" alt="Le Claps à Luc-en-Diois">
<p class="texte"><strong>Le Claps</strong><br/>
En Drôme Provençale</p>
</div>
</div>
</div>
...
Chaque image (balise img) avec son texte est imbriquée dans un calque (balise Div) associé au style carte. C'est lui que nous allons devoir régler pour donner cet aspect de carte de visite aux cadres. Chaque descriptif est inscrit dans une balise de paragraphe (p), associée au style texte. C'est lui que nous allons devoir paramétrer pour masquer ces textes et les faire réapparaître sur ordre.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
.carte
{
width:250px;
float:left;
margin:5px;
}
.carte img
{
width:inherit;
padding:1px;
}
Le premier permet la disposition des photos les unes à côté des autres grâce à l'attribut Css float réglé à left. Le second se soucie des balises images (img) contenues dans les calques associés au style carte. Ce ne sont donc pas toutes les images de la page Web qui sont concernées. Il contraint les dimensions des images sur celles du calque parent. Par une judicieuse construction en cascade, l'attribut width réglé sur la valeur inherit hérite de la largeur du calque parent.
Effet Carte de visite
Désormais, nous devons nous soucier de créer cet effet de carte de visite. C'est un subtil mélange de réglages Css que nous allons reproduire fidèlement à ce que nous avions déjà conçu.
- Dans le style carte, ajouter les quatre lignes Css suivantes :
{
width:250px;
float:left;
margin:5px;
border:#ccc 1px solid;
padding:10px;
background-color:#fff;
box-shadow:5px 5px #ccc;
}
Nous appliquons une bordure et une couleur de fond qui dénote par rapport à l'arrière-plan de la page. L'attribut padding provoque un décalage sur tous les bords entre le cadre du calque et ce qu'il contient, soit l'image et le texte. L'attribut box-shadow donne du relief avec une ombre portée. C'est lui qui finalise l'effet carte de visite.
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web,
- Actualiser le cache du navigateur avec le raccourci clavier CTRL + F5,

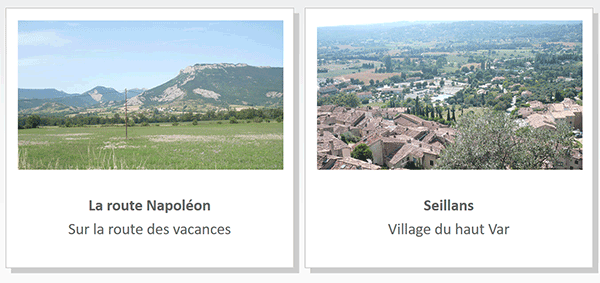
Comme vous pouvez le voir, quelques simplissimes attributs Css suffisent à rendre un aspect saisissant. Les images et leurs textes sont joliment habillés. L'effet carte de visite est donc créé grâce seulement à quatre instructions Css.
Masquer les commentaires au chargement
Maintenant, il est question de faire disparaître les descriptifs au chargement de la page Web. C'est indépendamment qu'ils doivent apparaître au survol de l'image par la souris.
- Revenir dans l'éditeur Notepad sur le code de la feuille de styles,
- Après le style carte, créer le style texte comme suit :
{
display:none;
}
Il s'agit du style associé aux balises de paragraphes de textes dans le code Html. Avec la valeur none passée à l'attribut display, les commentaires sont invisibles par défaut.

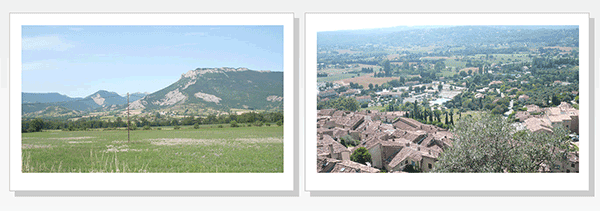
Après avoir enregistré et actualisé le cache du navigateur, vous pouvez apprécier le changement. En l'absence de ces commentaires, la hauteur des cartes se restreint pour venir épouser les images en respectant le décalage (padding) réglé en amont.
Afficher les commentaires au passage de la souris
Nous l'avons dit, ces utiles commentaires doivent apparaître seulement sur demande, soit au survol de la souris sur les photos. Pour gérer le texte à l'intérieur du calque englobant la photo, nous devons créer un style de dépendance avec le gestionnaire hover.
- Revenir dans l'éditeur Notepad sur le code de la feuille de styles,
- Après le style texte, créer le style combiné suivant :
{
display:inline-block;
}
Grâce à la valeur inline-block de l'attribut display, nous réintégrons les images dans le flux, au passage de la souris sur le calque parent.
- Enregistrer les modifications et revenir sur la page Web,
- Actualiser le cache du navigateur (CTRL + F5) et passer la souris sur les photos,

Chaque commentaire vient parfaitement et subtilement agrémenter sa photo. Et dès lors que la souris quitte la zone, l'information descriptive disparaît.
Enfin, et pour appliquer ce que nous avons appris au cours des astuces Css précédentes, nous pourrions ajouter un effet d'animation pour une apparition plus subtile du texte descriptif sous l'image. Pour cela, nous devons d'abord déclarer l'animation avec son nom et sa durée dans le style texte :
.texte
{
display:none;
animation:opac 4s;
}
Puis, nous devons créer le keyframes dictant les étapes de cette animation à jouer sur quatre secondes :
@keyframes opac
{
from
{
opacity:0;
}
to
{
opacity:1;
}
}
D'un texte complètement transparent (opacity:0), nous passons progressivement à un texte totalement visible (opacity:1).
Et vous pouvez constater l'effet séduisant après avoir actualisé le cache du navigateur et après avoir survolé les photos avec la souris.