Galerie d'animations Css gratuite
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Librairie d'animations CSS
Nous abordons ce nouveau volet sur les styles Css sous un angle différent. Ici, il n'est pas question de suivre les procédures pour reconstruire le mécanisme tendant à aboutir la solution finale. Dans ce chapitre, tout est offert. Il n'y a plus qu'à se servir.

Dans l'exemple illustré par la capture, l'internaute choisit une animation par le biais d'une liste déroulante. Puis il clique sur le bouton Essayer pour la jouer. Il peut alors constater l'effet et récupérer très simplement le code du style Css qui en est à l'origine dans le fichier source.
Page Html et styles d'animations
Pour bénéficier de ces développements réalisés en amont, nous proposons bien sûr de réceptionner les sources nécessaires.
- Télécharger le fichier compressé animations-css.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,
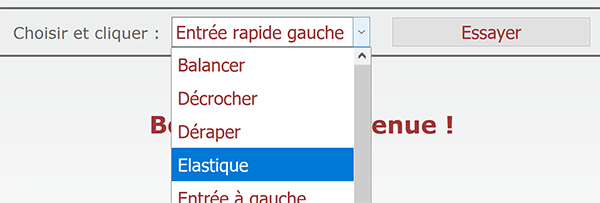
- Déployer la liste déroulante qui se propose au centre de la page et choisir une animation,
- Puis, cliquer sur le bouton Essayer,

A ce stade, rien ne se produit encore. Mais les promesses sont pourtant tenues.
Toutes les animations existent et sont fonctionnelles. Il ne reste qu'un petit effort à commettre afin d'établir la liaison entre le calque hébergeant le texte et le clic sur le bouton Essayer pour lui transmettre dynamiquement le bon style.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="css/animations.css">
<link rel="stylesheet" href="css/mes-styles.css">
</head>
<body>
...
Les chemins relatifs confirment bien qu'elles sont hébergées par le sous dossier Css. La feuille mes-styles.css gère l'organisation globale de la page Web. La feuille animations.css porte bien son nom. C'est elle qui déclare tous les styles des animations à jouer.
La liste déroulante pour le choix de l'animation est imbriquée dans le calque d'identifiant auCentre, plus bas dans le code Html :
...
<div id="contenu">
<div id="auCentre">
<div class="bandeau">
Choisir et cliquer :
<select id="anim">
<option value="balancer">Balancer</option>
<option value="decrocher">Décrocher</option>
<option value="deraper">Déraper</option>
<option value="elastique">Elastique</option>
<option value="entreeGauche">Entrée à gauche</option>
<option value="entreeRapideGauche">Entrée rapidegauche</option>
<option value="entrerEtTourner">Entrer ettourner</option>
<option value="glisserBas">Glisser vers le bas</option>
<option value="retourBas">Retour en bas</option>
<option value="pivoter">Pivoter</option>
<option value="pivoterDescente">Pivoter endescente</option>
<option value="rebondir">Rebondir</option>
<option value="retourner">Retourner</option>
<option value="retournerPlat">Retourner ==>Plat</option>
<option value="zoomHautBas">Zoom haut bas</option>
<option value="zoomZigZag">Zoom ZigZag</option>
</select>
<input type="button" id="ok" value="Essayer" onclick="changer();" />
</div>
<div id="accueil">
Bonjour et bienvenue !
</div>
</div>
</div>
...
C'est donc une classique balise Select qui est utilisée pour initialiser la liste déroulante. Vous notez qu'elle porte l'identifiant anim. C'est par ce nom que pourrons la piloter afin de transférer le style de l'animation choisie sur le calque du texte de bienvenue. Chaque choix d'animation est inscrit dans une balise enfant option. Et c'est l'attribut value qui rappelle le nom du style à affecter. Nous le constaterons.
En dessous de la liste déroulante, vous remarquez la présence du calque portant le texte à animer. Son identifiant accueil permettra de le désigner explicitement par le code Javascript pour lui affecter le style choisi par l'utilisateur.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css pour l'ouvrir,
- Dès lors, cliquer droit sur la feuille de styles animations.css,
- Puis dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le notepad ++,
Pour comprendre le mécanisme, nous pouvons nous baser sur un exemple simple comme celui de l'animation balancer. Il s'agit de la deuxième dans cette feuille de styles.
.balancer
{
transform-origin:top center; animation-name:balancer;
}
@keyframes balancer
{
20%
{
transform:rotate(15deg)
}
40%
{
transform:rotate(-10deg)
}
60%
{
transform:rotate(5deg)
}
80%
{
transform:rotate(-5deg)
}
to
{
transform:rotate(0deg)
}
}
Le style balancer exploite tout d'abord l'attribut transform-origin pour désigner le point de départ, sur la partie supérieure et au centre de la page Web. Ensuite, il exploite l'attribut animation-name pour définir le nom de l'animation. Dès lors, le keyframes qui suit pointe directement sur cette animation par son nom pour la piloter. Et comme vous pouvez le voir, une transformation est entreprise tous les 20% de l'animation. Et pour cela, l'attribut transform appelle à chaque reprise la fonction Css rotate. C'est elle, selon la valeur qui lui est passée en paramètre, qui va permettre de modifier l'angle de l'inclinaison pour donner l'illusion que le texte se balance.
Affecter une animation à un calque
Il est donc temps d'exploiter ces styles existants pour les associer au calque d'identifiant accueil au choix de l'une de ces animations dans la liste déroulante.
- Revenir dans le code Html de la page Web,
- Plus bas dans le code Html, entre les balises de script, créer la fonction changer comme suit :
<script type="text/javascript" language="javascript">
function changer()
{
document.getElementById("accueil").className = document.getElementById("anim").value;
}
</script>
...
Il s'agit de techniques désormais bien connues. Grâce à la méthode getElementById de l'objet Javascript document, nous désignons le calque du titre d'accueil. Dès lors, nous affectons son style grâce à sa propriété className. Cette affectation (=) se fait sur le choix de l'animation par le biais de la liste déroulante. Pour cela, nous la pointons par son identifiant (anim) passé une fois encore à la méthode getElementById de l'objet document. Et c'est sa propriété value qui permet de réceptionner la valeur qu'elle porte. Cette valeur désigne un style Css par son nom, celui de l'animation à jouer.
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web,
- Actualiser le navigateur avec la touche F5 du clavier,
- Déployer la liste déroulante et choisir une animation,
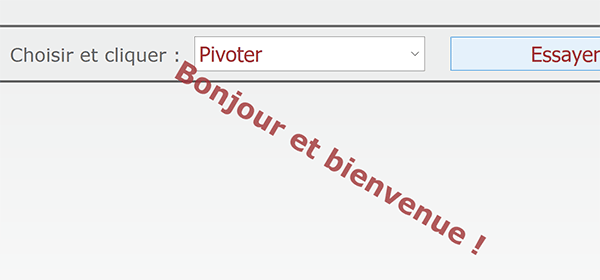
- Cliquer sur le bouton Essayer pour la jouer,

Il nous a donc suffi de peu de choses pour donner vie à ces animations issues de cette petite galerie offerte, pour le plaisir du plus grand nombre je l'espère.