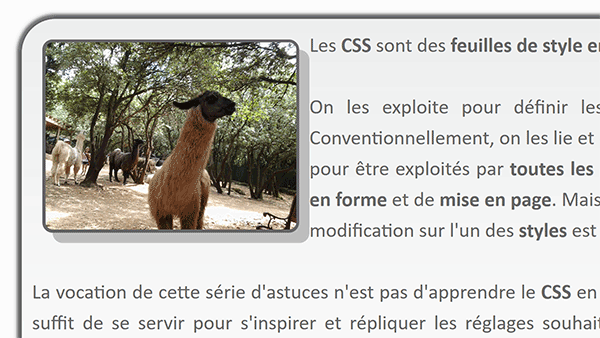
Effet CSS d'arrondi et ombre portée sur une image
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Effet d'arrondi sur image en CSS
Avec cette troisième astuce sur les styles Css, nous allons découvrir comment créer un effet d'arrondi sur une photo.

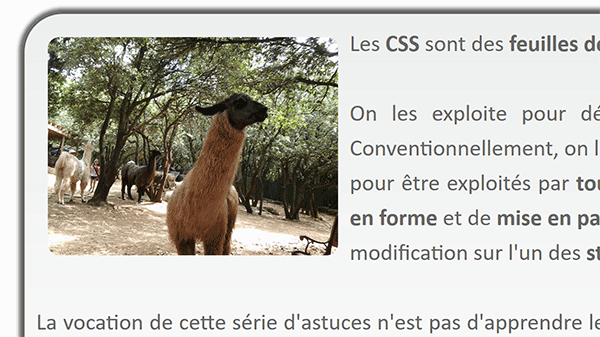
Mais ce n'est pas tout et c'est que qu'illustre le résultat proposé par la capture. L'image est dotée d'une bordure qui suit les coins arrondis. De plus, une ombre portée personnalisée se déclenche au survol de la souris.
Eléments Html et Css
Pour la démonstration de cette nouvelle astuce, nous devons récupérer un package offrant une page Web déjà structurée et agencée par les styles Css.
- Télécharger le fichier compressé arrondi-css-sur-image.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans un navigateur Web,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
<link rel='stylesheet' href='css/mes-styles.css'>
<link rel='stylesheet' href='css/les-styles.css'>
Ce sont eux qui régissent la mise en forme et la structure des éléments de cette page. Le fichier mes-styles.css fait référence à la feuille de styles générale. C'est elle qui confère les attributs actuellement en place. Pour plus de clarté donc, nous proposons de travailler à partir d'une autre feuille de styles, épurée pour l'instant. Il s'agit du fichier les-styles.css.
Plus bas dans le code, vous notez la présence de l'image (balise img). Elle est imbriquée dans un calque flottant aligné à gauche (Style='float:left').
...
<div id='desc'>
<div style='float:left;'>
<img src='images/lama.jpg' alt='Photo prise au parc des Lamas en Ardèche' class='arrondi'>
</div>
Les <strong>CSS</strong> sont des <strong>feuilles de style en cascade</strong> :
...
Par son attribut class, cette image est régie par le style nommé arrondi. Comme nous l'avons expliqué, ce style est à paramétrer depuis le fichier les-styles.css.
Effet d'arrondi et bordure
Puisque les présentations sont faites, il est temps désormais de mettre les mains dans le code Css.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur le fichier les-styes.css,
- Dans le menu contextuel qui s'invite, choisir de l'ouvrir avec un éditeur comme le Notepad++,
- Avant l'accolade fermante, ajouter la ligne Css suivante :
margin:10px;
cursor:pointer;
border-radius:10px;
}
Comme son nom l'indique, l'attribut border-radius permet de définir l'angle des bordures pour les arrondir. Ici, en proportion avec les dimensions de l'image, nous le fixons à 10 pixels.
- Revenir sur le navigateur Web,
- Puis, rafraîchir la page avec le raccourci clavier CTRL + F5,

Cet attribut border-radius offre des options. Notamment, il est possible de modifier l'unité de mesure de l'angle. Il peut s'exprimer en pourcentage. Avec ce réglage par exemple : border-radius:25%, vous obtenez un arrondi beaucoup plus prononcé.
Comme l'effet est produit sur l'image elle-même, nous ne pouvons appliquer une bordure à son calque. Mais une astuce existe et elle est intéressante. Elle consiste tout d'abord à appliquer une couleur de fond. Ce fond n'est pas visible dans un premier temps puisque l'image le recouvre. Dès lors, il convient de compresser cette dernière vers l'intérieur. Ainsi, le fond va déborder pour donner l'illusion d'une bordure.
- A la suite du style arrondi, ajouter les deux lignes Css suivantes :
cursor:pointer;
border-radius:25%;
background-color:#666;
padding:3px;
}

C'est l'attribut padding qui contraint l'image vers son centre. Vous pouvez le constater en rafraîchissant la page Web (CTRL + F5).
Effet d'ombre portée
Désormais, l'ombre portée doit apparaître au survol de la souris. Nous devons créer un style dérivé du précédent avec un gestionnaire d'événement (:hover). C'est ainsi que ses réglages ne se déclencheront qu'au survol de la souris sur l'image.
- Juste en-dessous du style arrondi, créer le style Css suivant :
{
}
Il est bien accompagné de son gestionnaire (hover) et il porte bien le même nom que le précédent. Il est donc bien associé à l'image de la page Html tel que déclaré par son attribut class.
- Dans ce nouveau style, ajouter la ligne Css suivante :
{
box-shadow:10px 10px #bfbfbf;
}
C'est effectivement l'attribut box-shadow qui permet de définir une ombre portée. Ici, nous l'exploitons dans sa version la plus simple. Les deux premiers paramètres à 10px permettent de régler respectivement le décalage à l'horizontale et celui à la verticale. Puis, en troisième paramètre, nous réglons la couleur de l'ombre sur un gris assez clair.

Après avoir rafraîchi la page Web et en pointant sur l'image avec la souris, vous constatez que tous les effets souhaités ont correctement été paramétrés.