
Appliquer plusieurs styles CSS dans un même élément HTML
Accueil > Technique > Le reste > Le reste Débutant > Appliquer plusieurs styles CSS dans un même élément HTML
Appliquer plusieurs styles CSS à des éléments HTMLNous allons voir ici comment il est possible d'appliquer plusieurs styles à des balises HTML mais aussi plusieurs images de fond background-image, et ce très simplement. Pour réaliser les manipulations, nous allons utiliser un document HTML existant :
- Télécharger le fichier plusieurs-styles.rar en cliquant sur ce lien,
- Décompresser ce fichier dans un dossier de votre choix,

Comme vous le constatez, vous disposez désormais d'un fichier Html (document.html), de deux images qui serviront de fond (access.png et bg-tech-std.png) ainsi que d'un fichier de styles css (styles.css).
- Ouvrir le fichier document.html dans un éditeur comme Notepad,

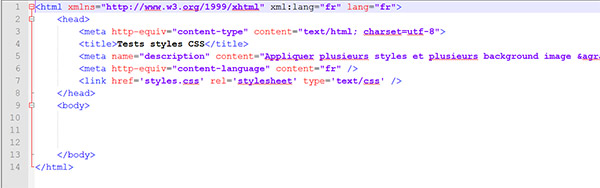
Il s'agit d'un document HTML très simple avec sa structure, ses déclarations et son entête. Notez que la déclaration de la feuille de style, pour les manipulations à venir, y est prédéfinie :
<link href='styles.css' rel='stylesheet' type='text/css' />
- Ouvrir le fichier styles.css dans un éditeur,

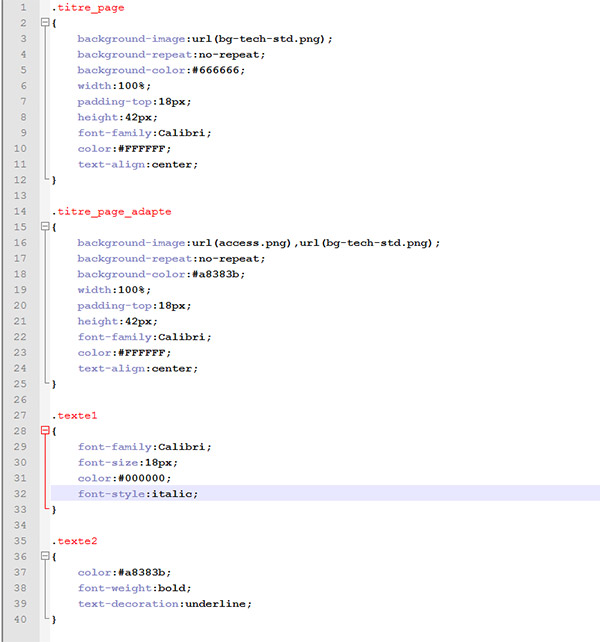
Il s'agit d'une feuille de styles très simple puisqu'elle n'est composée que de quatre styles. Les deux styles titre_page... permettent d'appliquer notamment des images de fond à des éléments HTML comme des div. Les styles texte... quant à eux opèrent des mises en forme de police sur des éléments HTML.
Cumul de styles
- Ouvrir le fichier document.html dans un navigateur en double cliquant dessus,
- Ajouter le code suivant dans le fichier document.html :
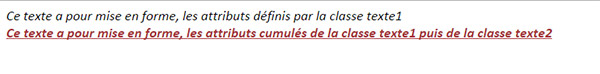
<div class='texte1'>Ce texte apour mise en forme, les attributs définis par la classe texte1</div>
- Enregistrer le fichier,
- Actualiser la page dans le navigateur (F5).

Jusque-là rien de nouveau, le texte contenu dans le div hérite bien de toutes les propriétés CSS définies par la classe texte1 soit notamment la taille 18px et la mise en forme italique. Nous souhaitons conserver ces propriétés en lui en ajoutant d'autres comme une nouvelle couleur, un style souligné et gras. Il s'agit donc d'additionner des propriétés, en l'occurrence celles de la classe texte1 et celles de la classe texte2. Pour ce faire, rien de plus simple, dans l'attribut class de l'élément HTML, il suffit d'énumérer les classes à appliquer séparées d'un espace. Toujours dans le fichier document.html, à la suite du code précédent,
- Ajouter les lignes suivantes :
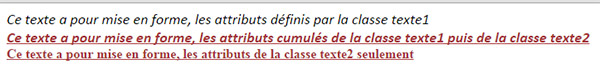
<div class='texte1 texte2'>Ce texte a pour mise en forme, les attributs cumulés de la classe texte1 puis de la classe texte2</div>
<br /><br />
- Enregistrer le fichier,
- Actualiser la page dans le navigateur,

Grâce à l'énumération des styles séparés d'un espace dans l'attribut class de la balise div (class='texte1 texte2'), nous cumulons bien les propriétés des deux styles comme l'illustre le texte résultant sur la capture ci-dessus. En effet, si nous n'avions appliqué que le style texte2 à ce div, nous aurions eu des mises en forme en moins.

Cumul de background
Voyons maintenant comment il est possible d'associer plusieurs images de fond à une balise div à l'aide des styles css. A la suite du code précédent, dans le fichier document.html :
- Ajouter les lignes suivantes :
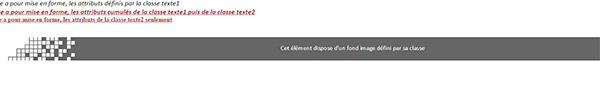
<div class='titre_page'>Cet élément dispose d'un fond image défini par sa classe</div>
<br /><br />
- Enregistrer le fichier,
- Actualiser la page dans lenavigateur,

Comme l'indique le style titre_page qui est associé à la balise, le div s'étend sur la largeur totale de la page (width:100%), avec pour image de fond : bg-tech-std.png (background-image:url(bg-tech-std.png)) et une couleur de fond grisée (background-color:#666666;) entre autres. Nous souhaitons ajouter l'icône d'access sur la gauche de ce div avec le même alignement que la première image de fond. Là encore, il faut énumérer les images dans leur attribut url() mais cette fois-ci séparées par une virgule. A la suite du code précédent, dans le fichier document.html :
- Ajouter les lignes suivantes :
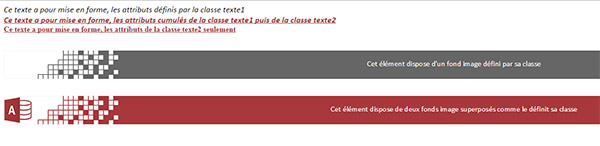
<div class='titre_page_adapte'>Cet élément dispose de deux fonds image superposés comme le définit sa classe</div>
- Enregistrer le fichier,
- Actualiser la page dans le navigateur,

Nous obtenons le résultat illustré par l'image ci-dessus. Le div possède toujours bien l'image de fond bg-tech-std.png avec cette fois une couleur rouge foncée (background-color:#a8383b;) mais surtout avec une deuxième image de fond access.png (background-image:url(access.png),url(bg-tech-std.png);). Notez l'énumération des url de ces images par la virgule. Pour que l'image access.png se retrouve au premier plan, elle doit être énumérée en premier dans le style background-image.

















