Afficher des photos sur un formulaire Access
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Données Multimédias et images
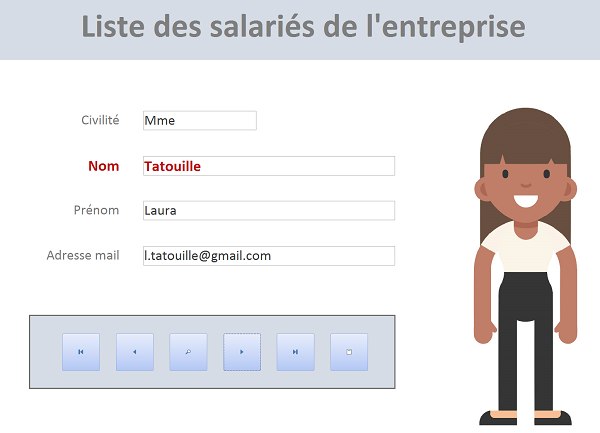
Nous proposons ici de bâtir une petite application présentant la liste des salariés d'une entreprise dans un formulaire Access. Chaque employé sur sa fiche descriptive doit être accompagné de sa photo. Et nous allons constater que la manipulation n'est pas si anodine que cela.

Pour parfaire l'application, nous proposons d'éditer la fiche en cours de lecture depuis le formulaire, en créant un lien avec l'état, sur le champ de la clé primaire de la table de construction.
La base de données des salariés
Bien que nous partions d'une source existante, l'essentiel des objets Access comme le formulaire et l'état sont à concevoir. L'intérêt de l'application réside en effet dans les manipulations des objets de type image.
- Télécharger la base de données salaries-photos.accdb en cliquant sur son lien,
- L'ouvrir dans Access et cliquer sur le bouton Activer le contenu si nécessaire,
- Télécharger le fichier photos.rar en cliquant sur son lien,
- Le décompresser dans le dossier ou a été téléchargée la base de données,

Chacune de ces images doit donc être associée au salarié auquel elle correspond en base de données.
Champ Image - Type d'objet OLE
Chaque champ d'une table de base de données est associé à un type de données. Et ce typage est très important, notamment en termes de ressources comme nous l'avait appris la formation pour créer sa première base de données. Concernant les images, ce type de données est l'objet OLE.
- Double cliquer sur la table Salaries depuis le volet de gauche des objets Access,

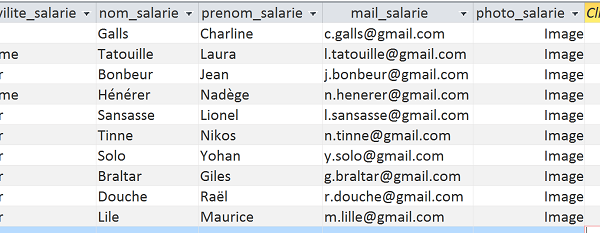
Cette table propose une liste d'employés avec pour chacun d'eux, quelques informations. Mais il manque le champ permettant de leur associer une photo.
- Dans le ruban Accueil, cliquer sur la flèche du bouton Affichage,
- Dans la liste, choisir Mode création,
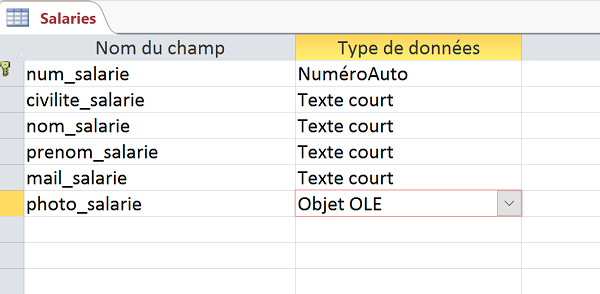
- Après le champ mail_salarie, créer le champ photo_salarie,
- Dans sa colonne Type de données, choisir Objet OLE avec la liste déroulante,
- Enregistrer les modifications et fermer la table en cliquant sur la croix de son onglet,

Le type de champ que nous venons de créer permet d'insérer du contenu multimédia notamment, dans le champ de l'enregistrement.
Insérer des images depuis le formulaire
Comme nous l'avons appris au cours des différentes formations Access, la table est un outil de construction de la base de données. Elle ne doit pas être utilisée pour insérer ou modifier des données. Ce sont les formulaires qui sont dédiés à la consultation, modification et insertion de nouvelles informations. Nous proposons donc de bâtir le formulaire des salariés de l'entreprise.
- En haut de la fenêtre Access, cliquer sur l'onglet Créer pour activer son ruban,
- Dans la section Formulaires, cliquer sur le bouton Assistant formulaire,
- Cliquer au centre sur le bouton à deux flèches (>>) pour ajouter tous les champs de la table,
- Puis, cliquer sur le bouton Suivant,
- Conserver la dispositionen Colonne simple et cliquer de nouveau sur le bouton Suivant,
- Dans la dernière étape, conserver le nom proposé par défaut et cliquer sur Terminer,
- Cliquer sur la flèche du bouton Affichage dans le ruban Accueil,
- Dans la liste, choisir Mode création,
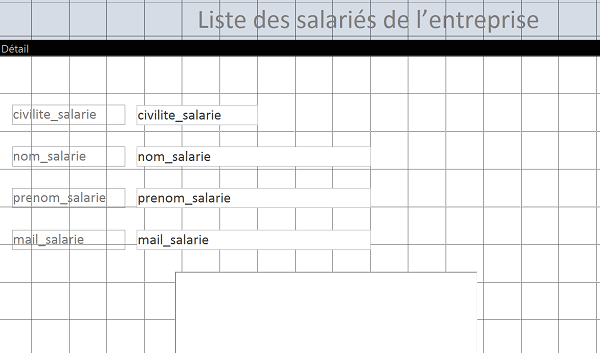
- Elargir la zone de formulaire pour faire de la place,
- De même, élargir l'étiquette de titre située dans l'entête de formulaire,
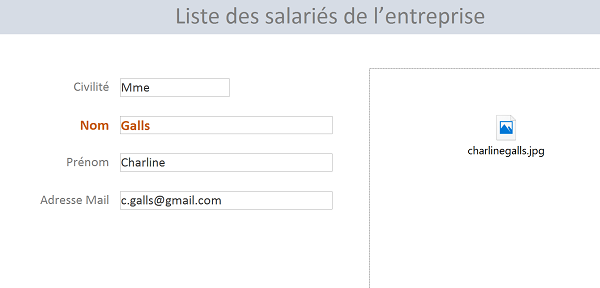
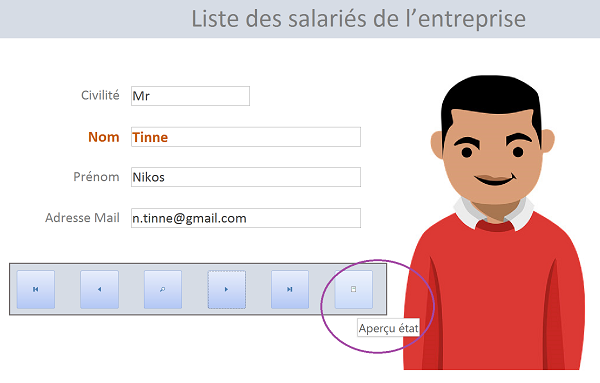
- Modifier son texte en : Liste des salariés de l'entreprise,
- Déplacer le contrôle num_salarie avec son étiquette vers le bas du formulaire,
- Dans l'onglet Format de sa feuille de propriétés, régler sa propriété Visible sur non,
- Supprimer l'étiquette associée au cadre de la photo,
- Réduire la largeur des étiquettes des quatre autres champs,
- Réduire la hauteur de ces quatre champs sur la même hauteur que celle des étiquettes,
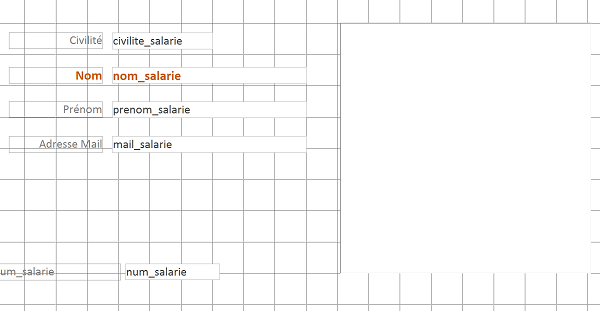
- Réduire sensiblement la largeur du champ civilite_salarie,
- Réduire légèrement les largeurs des trois autres champs,

Nous faisons ainsi de la place sur la droite du formulaire pour y positionner le cadre de la photo du salarié.
- Changer le texte dans les quatre contrôles respectivement en : Civilité, Nom, Prénom et Adresse Mail,
- Puis aligner ces textes à droite dans leur étiquette à l'aide du ruban Format,
- Formater le champ nom_salarie avec son étiquette en gras, taille 12 et couleur rouge foncé,
- Placer le cadre de la photo sur la droite du formulaire en augmentant sa hauteur,
- A l'aide du ruban Format, définir un remplissage et un contour transparents pour ce cadre,

Après ces quelques ajustements qui permettent une présentation plus séduisante pour la fiche de chacun des salariés, il est temps de se soucier d'incorporer la photo de chacun d'eux. Toute modification ou ajout depuis le formulaire est directement répercuté dans la table ayant servi à le construire.
- Enregistrer les modifications (CTRL + S),
- Exécuter le formulaire à l'aide de la touche F5 du clavier par exemple,
- Cliquer avec le bouton droit de la souris sur la zone du cadre photo,
- Dans le menu contextuel, choisir Insérer un objet,
- Dans la boîte de dialogue qui apparaît, cocher la case A partir d'un fichier,
- Puis cliquer sur le bouton Parcourir et sélectionner le dossier des photos décompressées,
- Double cliquer sur la photo charlinegalls.jpg et valider la boîte de dialogue par Ok,

Comme nous le remarquons, l'image s'insère dans le cadre mais en tant qu'objet. Elle ne s'affiche pas même si un double clic permet de la visualiser. Ce résultat n'est pas satisfaisant. Il s'agit en fait de règles de sécurité. Des codes malveillants peuvent en effet être intégrés dans certains formats d'images. Une méthode fiable pour afficher une image dans un contrôle de formulaire consiste à passer par le presse papiers.
- Cliquer avec le bouton droit sur le contrôle de l'image et choisir Supprimer dans le menu contextuel,
- Afficher le sous dossier photos depuis l'explorateur Windows,
- Double cliquer sur la photo charlinegalls.jpg pour l'ouvrir dans le logiciel associé,
- Cliquer droit sur cette dernière et choisir Copier dans le menu contextuel,
- Revenir sur le formulaire Access et cliquer droit dans le cadre de l'image,
- Dans le menu contextuel, choisir Coller,

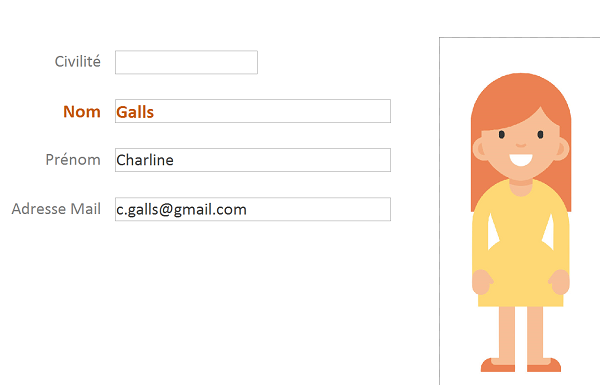
Cette fois la photo du salarié s'affiche parfaitement et nous avons donc réussi à contourner le problème.
- Réitérer le même processus pour chaque enregistrement, soit pour chaque salarié, afin de leur associer la photo portant leur nom et prénom,

Barre de navigation du formulaire
Pour que la consultation des fiches soit plus ergonomique, nous proposons d'améliorer le formulaire en lui greffant des boutons de navigation et de recherche notamment.
- Afficher le formulaire en mode Création,
- Dans le ruban Création, sélectionner le contrôle bouton et le tracer en bas du formulaire,
- Dans l'assistant qui se déclenche, choisir la catégorie Déplacements entre enreg.,
- Puis, choisir Premier enregistrement dans la liste des actions,
- Cliquer sur le bouton Suivant et accepter l'image proposée par défaut,
- Cliquer de nouveau sur Suivant et nommer le bouton : premier, puis cliquer sur Terminer,
- De la même façon, créer les boutons pour revenir au précédent, passer au suivant et atteindre le dernier enregistrement,
- Ajouter un nouveau bouton au milieu des précédents,
- Dans les actions de la catégorie Déplacements entre enreg., choisir Rechercher un enregistrement,
- Cliquer sur Suivant et accepter l'image proposée par défaut,
- Puis, cliquer de nouveau sur Suivant et nommer le bouton rechercher,
Nous conservons volontairement de la place sur la droite de la barre d'outils pour proposer plus tard, un dernier bouton permettant de commander l'affichage de l'état. Il s'agira d'une bonne façon d'obtenir un raccourci pour obtenir une édition prête à l'impression de la fiche d'un salarié.
- Enregistrer les modifications et exécuter le formulaire,

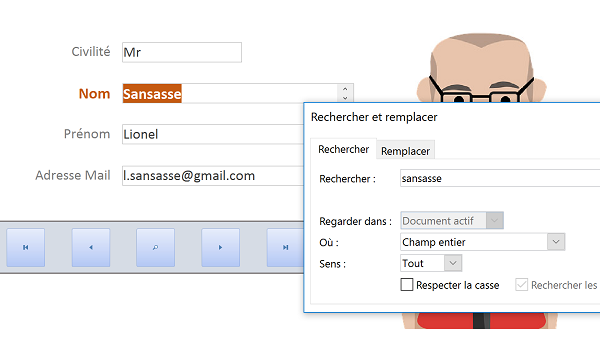
Aux clics sur les différents boutons, vous remarquez les enregistrements s'afficher correctement. Le bouton de recherche quant à lui affiche une boîte de dialogue dans laquelle il suffit de taper le nom du salarié souhaité. C'est ce qu'illustre la capture ci-dessus.
Fiche du salarié - Correspondance Etat formulaire
L'objectif final est de permettre à l'utilisateur de commander l'édition de la fiche du salarié consultée depuis le formulaire. D'une part nous devons donc construire un état sur la table salaries pour présenter un rapport figé. Et d'autre part, nous devons être en mesure, par le biais d'un bouton, de conduire l'affichage précisément sur le bon numéro de salarié, correspondant à celui affiché depuis le formulaire.
- Fermer le formulaire en cliquant sur la croix de son onglet,
- Cliquer sur l'onglet Créer en haut de la fenêtre Access pour activer son ruban,
- Dans la section Etats, cliquer sur le bouton Assistant état,
- Comme pour le formulaire, ajouter tous les champs de la table Salaries et cliquer sur Suivant,
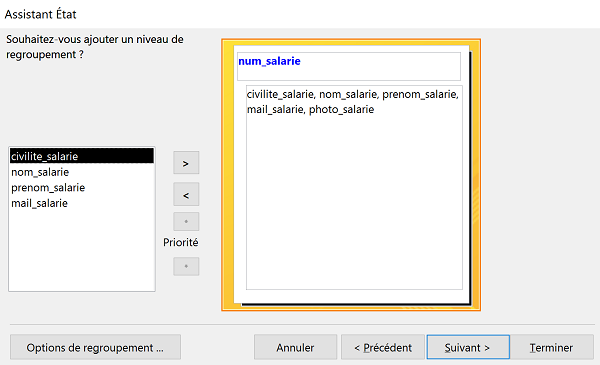
- Dans l'étape qui suit, sélectionner le champ num_salarie et cliquer sur le bouton flèche,

Nous créons ainsi un niveau de regroupement essentiel sur le champ de la clé primaire de la table Salaries. C'est grâce à lui notamment que nous pourrons afficher chaque salarié sur des pages indépendantes. Un état affiche toutes les informations regroupées par défaut. Il nous permettra notamment de créer un saut de page avant la section. Et par conséquent, nous serons en mesure de faire coïncider l'enregistrement du formulaire avec celui de l'état.
- Cliquer sur le bouton Suivant et ignorer l'étape du tri en cliquant une nouvelle fois sur Suivant,
- Conserver la présentation portrait et échelonnée et cliquer sur Suivant,
- Dans la dernière étape, conserver le nom proposé par défaut et cliquer sur Terminer,

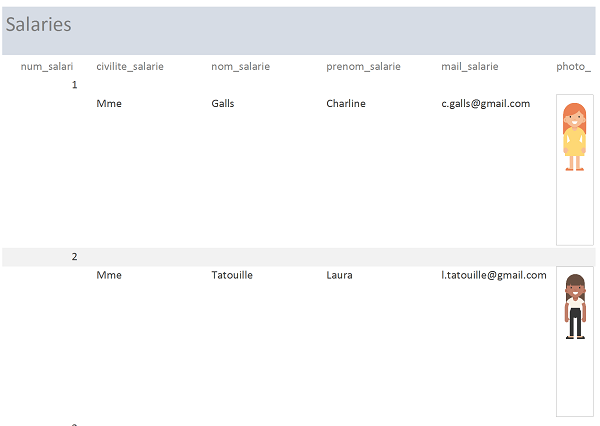
L'état ainsi créé s'affiche en aperçu avant impression. Et comme vous le constatez, toutes les données sont regroupées. Les enregistrements apparaissent les uns sous les autres. Avant de palier ce souci, nous proposons d'améliorer la présentation de la fiche.
- Dans le ruban, cliquer sur le bouton Fermer l'aperçu avant impression,
- Depuis le mode création, sélectionner toutes les étiquettes présentes dans l'en-tête de page,
- Les supprimer à l'aide de la touche Suppr du clavier,
- Déplacer le contrôle de la zone de titre de l'en-tête d'état vers l'en-tête de page,
- Agrandir la largeur du contrôle sur la largeur du formulaire,
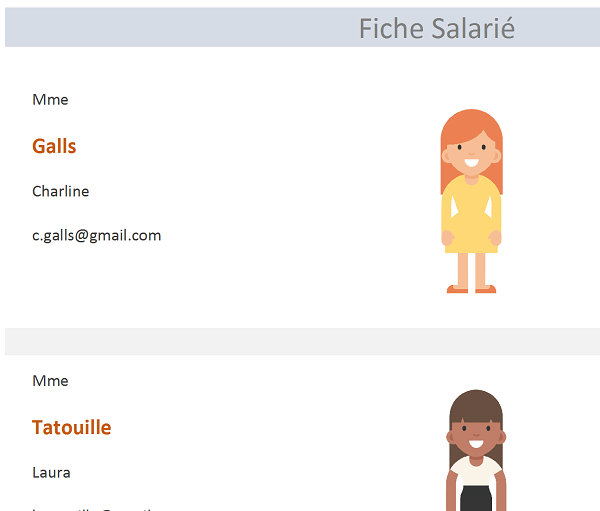
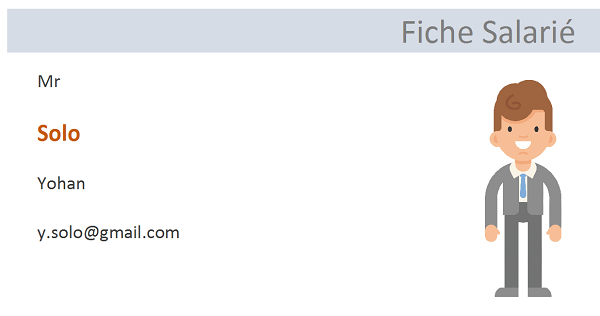
- Modifier son texte en Fiche Salarié et le centrer dans la largeur du formulaire,
- Sélectionner la section en-tête de page et lui attribuer un fond bleu-gris,
- Puis cliquer sur la barre de la section En-tête d'état pour la sélectionner,
- Activer l'onglet Format de sa feuille de propriétés,
- Et régler sa propriété Visible sur Non,
- Dans la section En-tête de groupe, régler la propriété Visible du champ num_salarie sur Non,
- De même, régler sa propriété Hauteur sur 0,
- Dans la section Détail, disposer les champs civilite_salarie, nom_salarie, prenom_salarie et mail salarie, les uns sous les autres, comme pour le formulaire,
- Formater le nom en gras, en rouge foncé et en taille 14,
- Placer le contrôle de la photo sur la droite de l'état en l'agrandissant en largeur et en hauteur,
- Dans le ruban Accueil, cliquer sur la flèche du bouton Affichage,
- Dans la liste, choisir Aperçu avant impression,

Bien sûr nous exploitons les données d'une petite base pour l'exemple. De fait les informations à répartir sur l'état ne sont pas très denses. Néanmoins nous constatons que les données se mettent en place, mais les salariés restent listés les uns sous les autres. Il est donc impossible pour l'instant de commander l'affichage de la fiche de l'un des salariés indépendamment des autres. C'est le souci que nous proposons de palier désormais.
- Fermer l'aperçu avant impression pour revenir en mode création,
- Cliquer sur la barre grisée de l'en-tête de groupe pour la sélectionner,
- Activer l'onglet Format de sa feuille de propriétés,
- Régler sa propriété Hauteur sur 0,
- Puis régler sa propriété Saut de page sur Avant section,
- Enregistrer les modifications (CTRL + S),
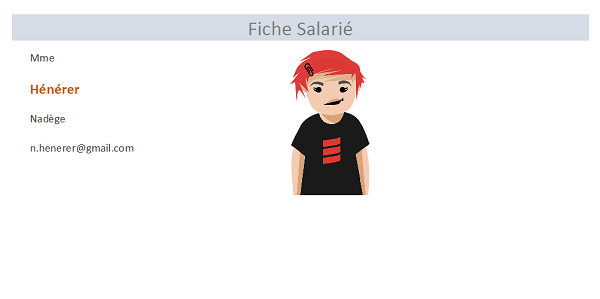
- Et afficher de nouveau l'état en mode Aperçu avant impression,

Correspondance entre le formulaire et l'état
Il est temps désormais de faire correspondre l'enregistrement en cours sur le formulaire avec la fiche du salarié prête pour l'impression et ce, grâce à un bouton.
- Fermer l'aperçu avant impression puis fermer l'état,
- Rouvrir le formulaire en mode création,
- Activer l'onglet Format de la feuille de propriétés du formulaire,
- Régler la propriété Afficher sélecteur sur Non,
- De même, régler la propriété Boutons de déplacement sur Non,
- Puis, à l'aide du ruban création, ajouter un nouveau bouton à droite des autres,
- Dans la section Catégories de la boîte de dialogue qui suit, choisir Opérations sur état,
- Dans la liste des actions, choisir Aperçu d'un état et cliquer sur le bouton Suivant,
- L'état Salaries étant sélectionné par défaut, cliquer de nouveau sur Suivant,
- Conserver l'image proposée par défaut et cliquer sur Suivant,
- Enfin, nommer le bouton : apercu et cliquer sur Terminer,

- Enregistrer les modifications et exécuter le formulaire,
- Naviguer au travers des enregistrements de manière à choisir un salarié situé au milieu de la liste,
- Cliquer sur le bouton Apercu,
Les boutons créés avec l'assistant sont automatiquement associés à une macro incorporée. Comme nous l'avait appris la formation pour relier un état Access à un formulaire, nous allons devoir ajouter une clause WHERE à cette macro, afin de faire correspondre les enregistrements.
- Afficher de nouveau le formulaire en mode création,
- Sélectionner le bouton Apercu,
- Puis activer l'onglet Evénement de sa feuille de propriétés,
- Cliquer sur le petit bouton en regard de son événement Au clic,
- Dans la zone de saisie de la condition Where, saisir l'expression de correspondance suivante :
Pour réaliser cette liaison, nous indiquons que le numéro de salarié de l'état ([num_salarie]) doit être égal au numéro de salarié du formulaire ([Formulaires]![Salaries]![num_salarie]). Au fur et à mesure de la saisie, vous constatez l'apparition de suggestions selon la reconnaissance des noms de champs notamment.
- Enregistrer les modifications et fermer l'éditeur de macros,
- Exécuter le formulaire et naviguer jusqu'au salarié : Solo Yohan,
- Puis, cliquer sur le bouton Apercu,

Cette fois la correspondance est parfaite. Nous avons donc réussi à concevoir une application Access qui intègre et manipule les fichiers image. Il pourrait être intéressant de proposer l'édition directe au format PDF comme le démontre la formation VBA Access pour éditer une facture.